如果你有一个列表,希望在页面上一行展示三个元素,可以使用 CSS 中的弹性布局(flexbox)来实现。
6 d/ @ ^# R8 R
 4 C, n- e. @' k q2 k8 _9 N
4 C, n- e. @' k q2 k8 _9 N
HTML 结构:
3 L; s+ h* r& m; j<div class="container">
<div class="list-item">Item 1</div>
<div class="list-item">Item 2</div>
<div class="list-item">Item 3</div>
<div class="list-item">Item 4</div>
<div class="list-item">Item 5</div>
<!-- 其他列表项 -->
</div>
CSS 样式:
. V. ^* |+ E2 ?1 }0 q3 A.container {
display: flex;
flex-wrap: wrap;
}
.list-item {
flex: 0 0 33.33%;
/* 或者使用 flex-basis 属性
flex-basis: 33.33%;
*/
/* 其他样式属性,例如边距、填充等 */
}
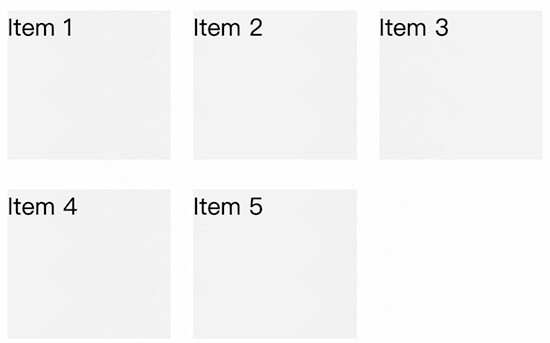
在上面的示例中,我们创建了一个包含列表项的容器 <div class="container">,并为每个列表项添加了类名 <div class="list-item">。通过设置容器的显示属性为 flex,并使用 flex-wrap: wrap 来使得列表项可以换行。通过设置列表项的 flex 属性为 0 0 33.33%,或者使用 flex-basis: 33.33%,我们将宽度平均分配给每个列表项,使其一行显示三个。% W1 c% q8 G9 ~" \8 p$ B( R, |5 y# v
你可以根据实际情况调整容器和列表项的样式,例如添加边距、填充等。如果列表项的数量超过三个,超出的列表项会自动换行到下一行。
$ v0 Y' F: ^7 y+ Y. U7 N如果只有中间的一个元素需要左右间隙,而页面的左边和右边不需要间隙,你可以使用 CSS 的 margin 属性来实现。下面是相应的代码示例:
0 z2 U- T' V7 G6 @( [HTML 结构:<div class="container">
<div class="list-item">Item 1</div>
<div class="list-item with-margin">Item 2</div>
<div class="list-item">Item 3</div>
<div class="list-item">Item 4</div>
<div class="list-item with-margin">Item 5</div>
<!-- 其他列表项 -->
</div>
CSS 样式:9 Z: U9 A9 c7 k9 c# I
.container {
display: flex;
flex-wrap: wrap;
}
.list-item {
flex: 0 0 calc(33.33% - 10px); /* 考虑到间隙,减去 10px */
margin-top: 5px; /* 上方间隙为 5px */
margin-bottom: 5px; /* 下方间隙为 5px */
/* 其他样式属性,例如背景颜色、文字样式等 */
}
.with-margin {
margin-left: 15px; /* 左边间隙为 15px */
margin-right: 15px; /* 右边间隙为1 5px */
}
在上面的示例中,我们为中间的元素添加了一个额外的类名 .with-margin,并使用该类名来设置左右间隙。
) p+ i- J* R+ `" B# i- m# x2 {+ S9 A% Q我们使用 calc() 函数来计算每个列表项的宽度,考虑到间隙,我们将宽度设置为 33.33% - 10px。每个元素减去 10px 那么一行的就预留出了 30px 的间隙。对于具有 .with-margin 类名的元素,我们使用 margin-left 和 margin-right 属性为其添加左右各 15px 的间隙。
6 j& s; z# X# u0 o T M* V这样,只有中间的一个元素会有左右间隙,而页面的左边和右边则没有间隙。 |  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )