|
|
之前设置div中的文本垂直居中的时候,习惯性的使用height和line-height等于相等的值的方式实现垂直居中效果,但是没有深刻理解过line-height这个属性的具体含义,今天抽空查阅了相关文档,也算是比较清晰了解了line-height这个属性以及当他与height值相等时使得文字能垂直居中的原理,简单记录一下。 ]- w. l' A) ]& J& g
首先抄一下mdn上关于line-height 的相关介绍:line-height属性用于设置多行元素的空间量,如多行文本的间距。对于块级元素,它指定元素行盒(line boxes)的最小高度。对于非[替代]的 inline 元素,它用于计算行盒(line box)的高度。这句话看起来很绕,我也没理解透彻,试验了几番感觉line-height并没有指定块级元素的最小高度,而是在块级元素没有设置height的情况下,会取line-height设置的高度作为默认高度,行级元素的话就直接由line-height指定其高度。& J9 X0 }* u- b. C1 l! t S
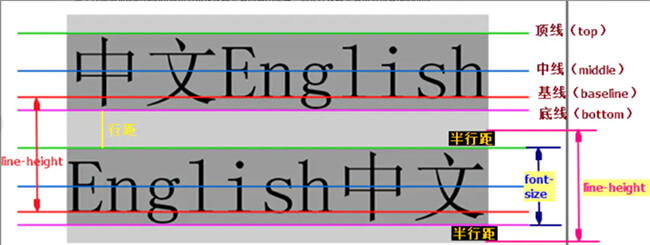
还有行高比较通俗易懂的解释是:行高是指文本行基线间的垂直距离。基线(base line)并不是汉字文字的下端沿,而是英文字母“x”的下端沿。下面放一张盗来的图具体解释一下相关概念。& p4 X5 ?) z- \% D D
 0 }" [% N& ~1 J# ~4 M) a) O& }
0 }" [% N& ~1 J# ~4 M) a) O& }
- 顶线:文字顶部对齐的线
- 中线:文字中部的画线
- 基线:英文字母下端沿线
- 底线:文字底部对齐的线
- 文字高度:即我们熟悉的font-size值,就是顶线到底线的距离6 G, f7 n& v4 U1 }( }3 G
当存在多行文本时,可以看到:& |8 @* u7 a; m: ~4 R" `* ~
- 行距:相邻两行之间,上行底线距下行顶线的距离
- 半行距:顾名思义,行距的一半,单独提出来有重要作用
0 s" K- U( M1 C: v1 w
接下来讲一下本文的重点:height、line-height与font-size之间的关系。由图可知,line-height的值等于中线到底线的距离 +行距 + 顶线到中线的距离,即 行距 + font-size。然后观察图中多行文本的上面或者下面一行(推荐下面一行)当做单行文本来看,一行的高度 = 半行距 + font-size +半行距,即 行距 + font-size,即line-height值。当line-height值变大时,也就是图中一行的高度变大,其中font-size的值是不会变化的,所以line-height值的变化影响的是行距或半行距值的变化。当div的height等于line-height时,就相当于把图中一行整体占满div高度放入div中,此时文字自然垂直居中。设想此时增大line-height的值,div最高处与行顶部对齐,增大line-height的值导致半行距增大,即文字距离顶部的距离增大,div的高度此时不变,文字就会偏离中心位置向下位移,反之减小div的值,文字就会向上偏移。
5 Q/ ]; L/ z/ {* X5 V 综上所述:line-height = 半行距 + font-size + 半行距 ,如果font-size 不改变大小,那么line-height的值同半行距将保持线性关系,直观表现就是line-height的值的改变会改变文本顶线到border-top之间的距离。 |
|
 |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )