一、前言
7 X% x$ U' P7 w' {+ @0 x 本文为vscode插件——code snippets开发的踩坑笔记,旨在提供一个快捷有效的方式打造一款自己的vscode插件。上手不难,但是就是坑比较多,为了避免更多人踩坑,于是写文避坑。本文针对新手,楼主也是花了半天时间上手去踩坑的。文末有github仓库地址,码友们可以直接clone下来当作以后code snippets插件的模板。
3 h- I8 W4 d9 c3 b) B0 V D; b二、环境准备
# O% C6 [' u/ o% i- node
- npm
- yeoman sudo npm i yo -g
- gernerator-code sudo npm i gernerator-code -g) y/ e! t! P) b% |' ^
三、开发者账号申请
5 t7 i- g5 n, i `1 r, s9 u* c 点击 Visual Studio Team Services,点击最上方立即注册,注册自己的账号,可以用GitHub账号直接登录。6 k5 D& C8 Q; |# Z
1.注册并登录 Azure DevOps。
4 `5 N8 w9 w. b+ D! J* R! c$ b2.选择或者创建一个组织(new organization)。0 v- a: O9 j/ Q# d' J8 e2 d
3.在该组织下创建一个项目(new project)。% g- @, y$ O) j* F% I& E
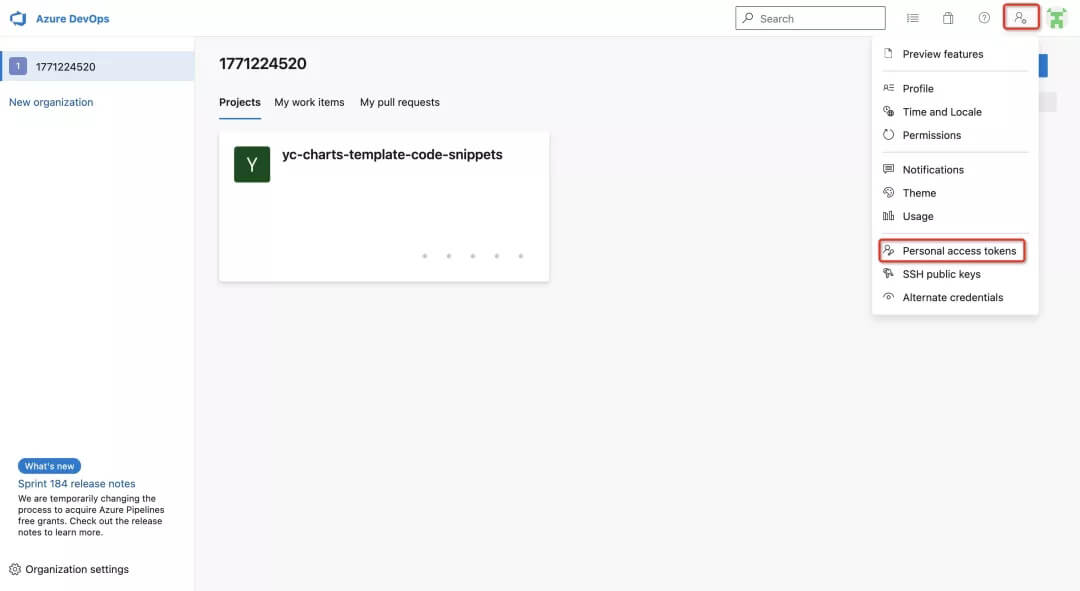
以上三步都是为了获取开发者(publisher)的token,获取token如下图:
: e& T4 U9 {2 w$ ]; M

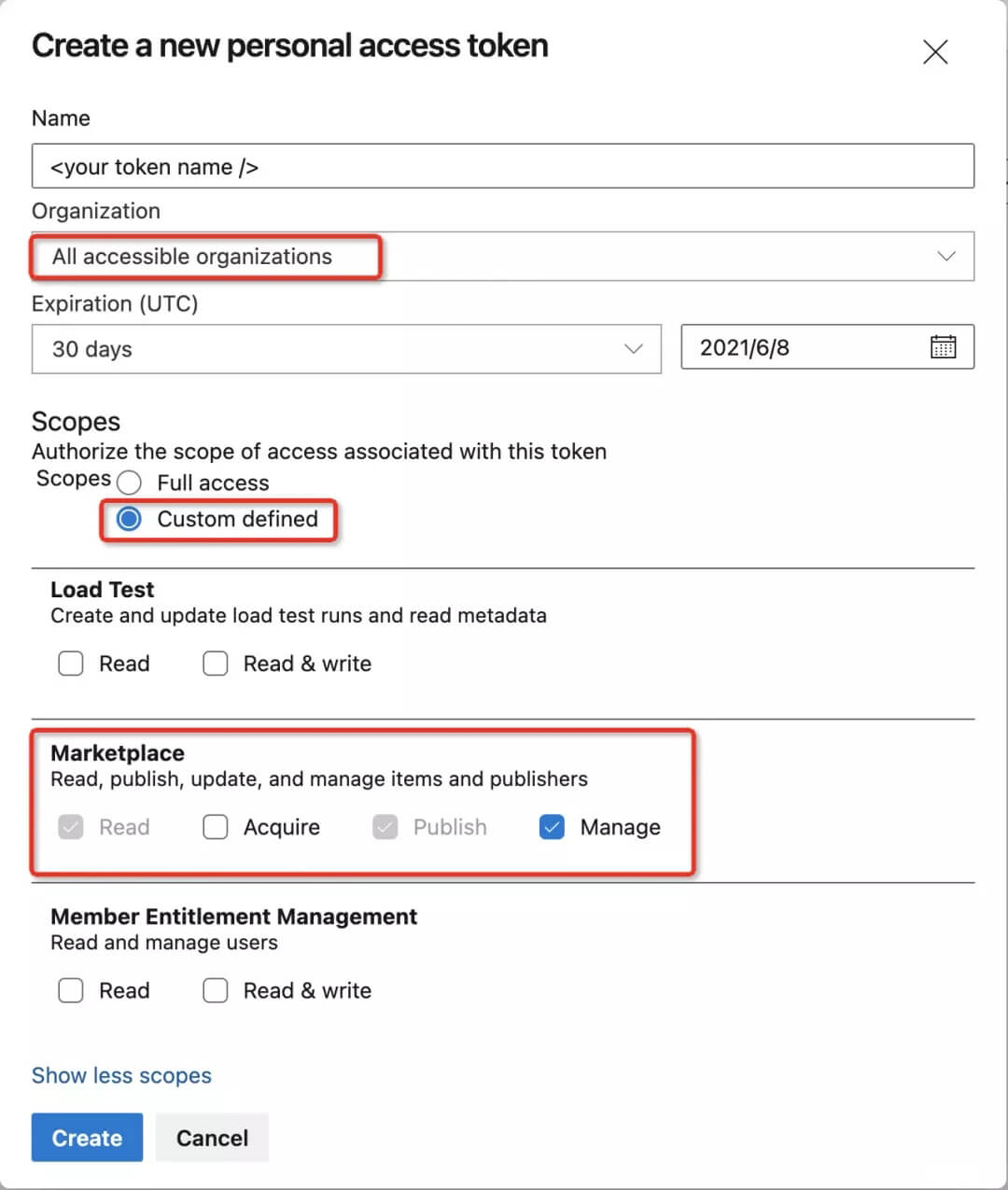
/ L7 ?$ b8 r4 I7 T2 _* H) _4. 点击 New Token,注意这里创建token一定要下拉选择 all accessible organizations,然后点击右下角的 Show all scopes 找到 Marketplace 选择 Manage。
) ]+ E1 k1 i" R- B
 # K9 l8 G% H) k8 D' o6 X: O4 M# ^
# K9 l8 G% H) k8 D' o6 X: O4 M# ^
5. 注册vscode插件开发者(publisher):点击此处。注册保证name和id一致,并且只需要填写这两个就可以了。1 Q& U$ Q- k- `4 C( o/ B$ l
三、项目搭建
$ w8 e/ g3 C _; b3 ?" O1、项目初始化
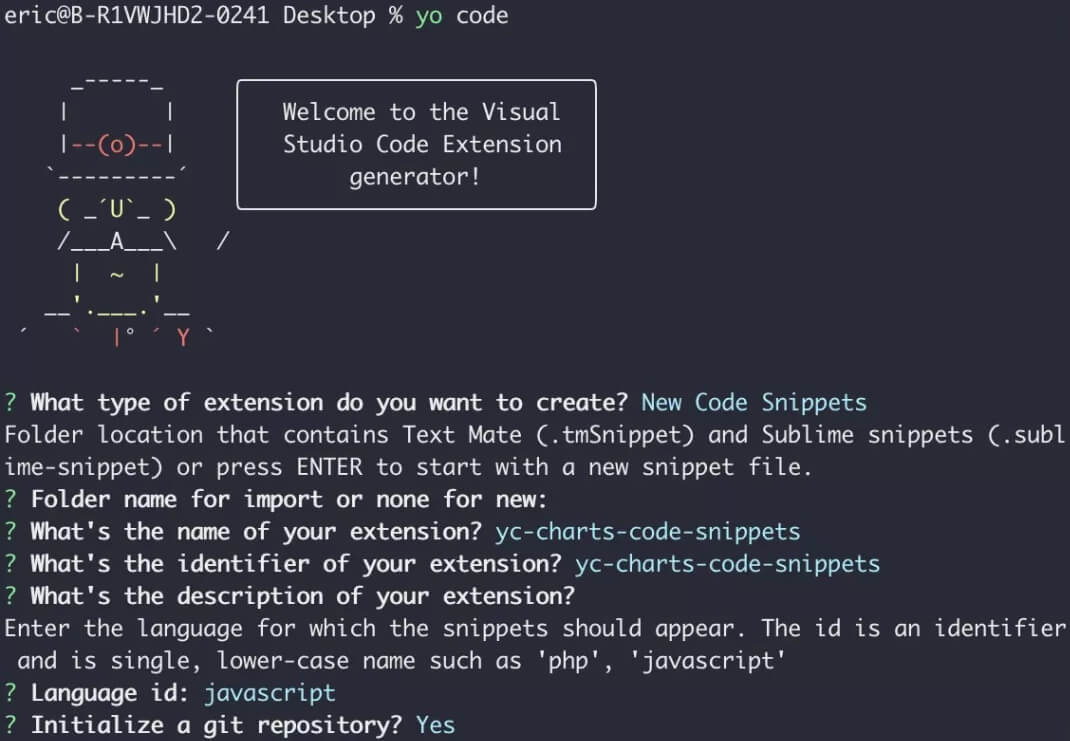
+ S; g0 W3 Q- f+ T- 终端输入 yo code。
- 选项如下设置:language选择javascript,名称就是你扩展的名称。
$ x2 U& Z& h7 x" f$ W
 ' k: Z) n: u$ T {, b2 H+ h5 H0 ?
' k: Z) n: u$ T {, b2 H+ h5 H0 ?
2、项目改造7 z! t) O6 e9 M' e: B8 x8 O' l
将项目文件夹yc-charts-code-snippets(你的扩展名字的文件夹)拖到vscode中打开。做以下改造:
4 D/ d; ]% [, r& ^( A4 \1.将package.json改造成以下模样:& q b- F5 u5 U+ A7 ?
{
"name": "yc-charts-code-snippets",
"displayName": "yc-charts-code-snippets",
"description": "",
"version": "0.0.1",
// 开发者名称,很重要!!!
"publisher": "yuanchen-ljx",
"engines": {
"vscode": "^1.56.0"
},
"categories": [
"Snippets"
],
"contributes": {
"snippets": [
// 在.js、.jsx、.ts、.tsx文件中智能提示code snippets
{
"language": "javascript",
"path": "./snippets/snippets.code-snippets"
},
{
"language": "javascriptreact",
"path": "./snippets/snippets.code-snippets"
},
{
"language": "typescript",
"path": "./snippets/snippets.code-snippets"
},
{
"language": "typescriptreact",
"path": "./snippets/snippets.code-snippets"
}
]
},
// 仓库地址。很重要!!!
"repository": {
"type": "git",
"url": "https://github.com/ljx94nb/yc-charts-code-snippets.git"
},
// 扩展的介绍的md文档地址,也很重要!!!
"homepage": "https://github.com/ljx94nb/yc-charts-code-snippets/blob/master/README.md"
}
2.修改一下你项目目录中的README.md,无论怎么修改都可以!!!否则生成package包会失败。
- F: }3 \$ j" w5 G, k3、编码
- u' \6 a" S* v0 L/ \! {1 P 这里的编码其实并不是写js,而是写json配置,在哪里写呢?在项目的 snippets 文件夹中的 snippets.code-snippets 文件中写入:7 k% Y! y, d9 X& V7 I1 a
{
"FormTable": {
"prefix": "ycft",
"body": [
"import React from 'react';",
"import YcCharts from 'xxx';",
"",
"function App() {",
" const ${1:treeConfig} = {",
" // config",
" ${2:primaryColumn}: {},",
" ${3:columnWidth}: 120,",
" ${4:indicators}: [],",
" ${5:leftDimensions}: [],",
" ${6:topDimensions}: [],",
" ${7:topDimensionDataSource}: {},",
" ${8:leftDimensionDataSource}: {},",
" ${9:dataSource}: {},",
" ${10:operatorColumn}: {},",
" ${11:filters}: {},",
" ${12:actions}: [],",
" ${13:downloadCfg}: {},",
" // ${14:onSort}: (colIndex, sortOrder) => {},",
" // ${15:decorateValue}: (indicatorKey, value) => {}",
" };",
"",
" return <YcCharts.FormTable {...${16:treeConfig}} />;",
"}",
"",
"export default App;"
],
"description": "Code snippet for 'yc-charts FormTable'"
}
}
上面的代码片段是我自己封装的组件用法的示例代码。${1:treeConfig} 表示的是tab键会跳转的语句,数字代表跳转的顺序,注意:冒号后面没有空格。5 Z/ |, }* T$ }8 L `
四、调试) P/ S- M C. m" y
单纯的开发代码片段的话测试和调试都非常简单:. f7 Q/ _, ]' _2 @4 `
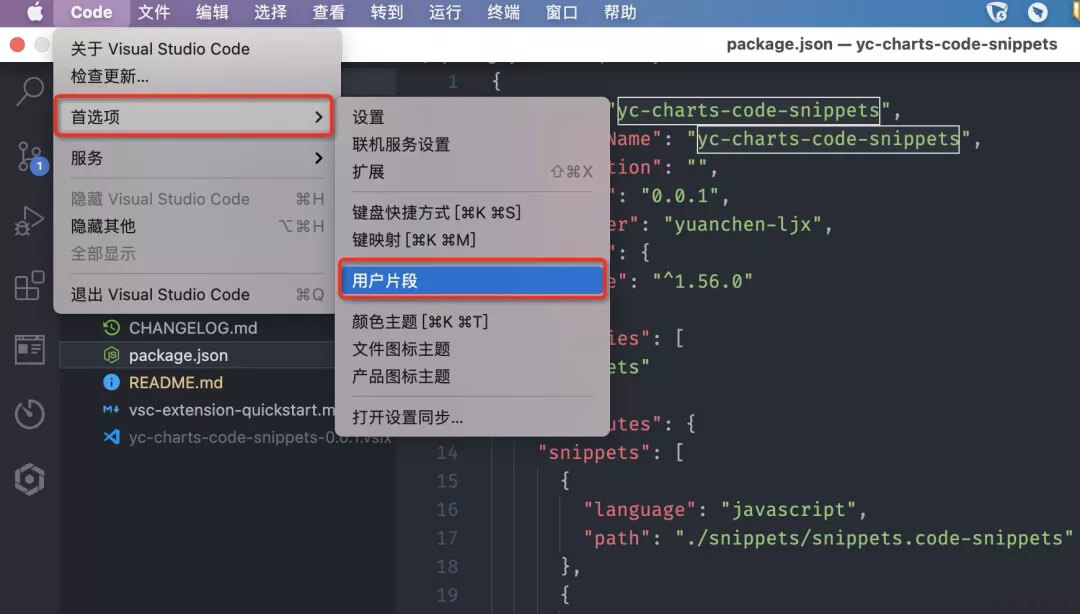
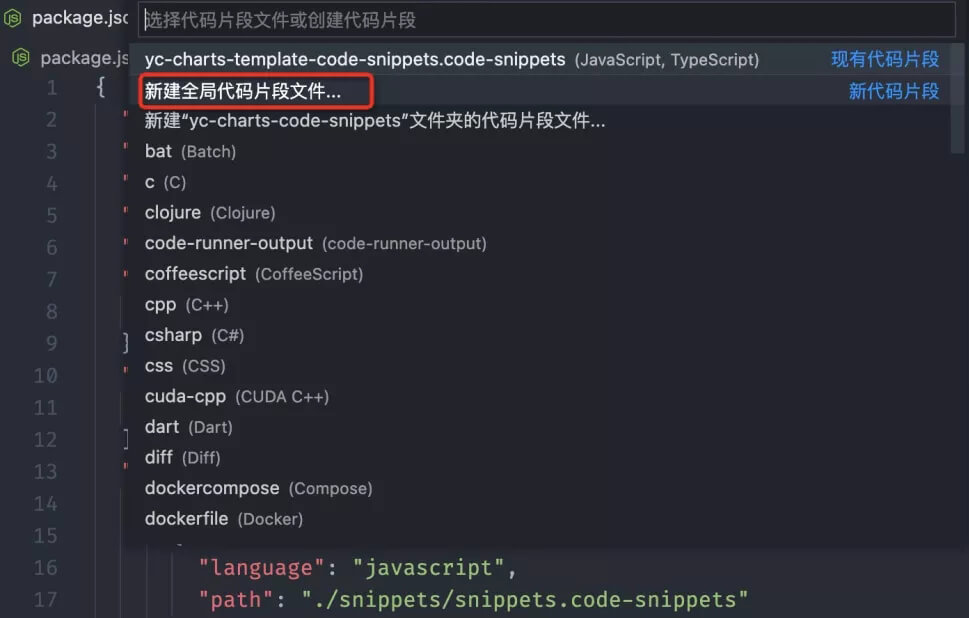
- 首先先自定义全局的code snippet。7 K, \2 j4 w h' ^& X' f; Z
 8 e- X- P% a) J g7 c
8 e- X- P% a) J g7 c
- 选择新建全局代码片段文件。- U/ u6 h, }# w' _0 V: i* C" K! [7 u

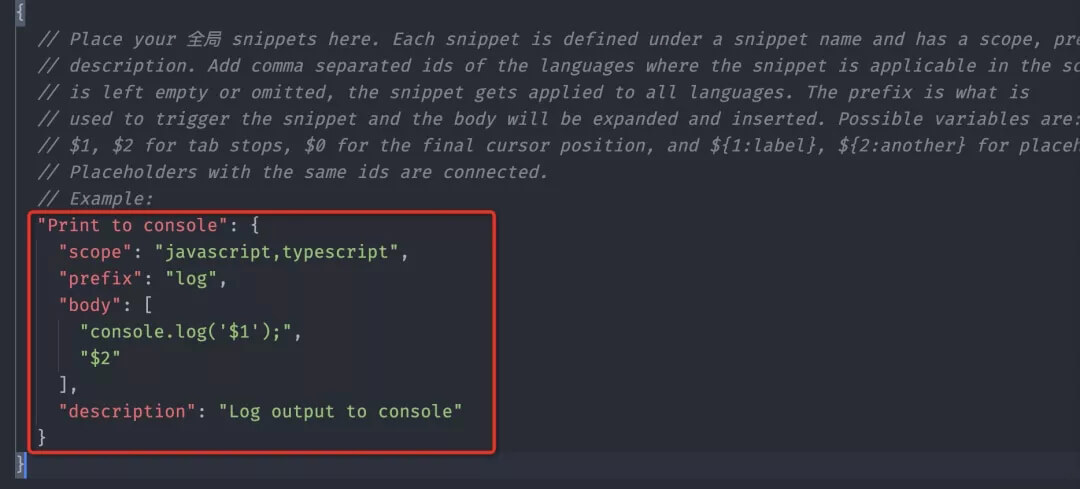
+ o, O3 n! y- ^9 i0 S( i- 创建完文件名后会得到如下示例代码,放开example下面的代码即可测试。
4 s1 C* i/ t4 n

8 W% I* s* i& `5 w N- command + shift + D 打开调试模式。
- 点击 Extension 旁边的绿色三角形,打开扩展开发宿主。
- 在扩展开发宿主中创建适合的文件类型如:test.js。
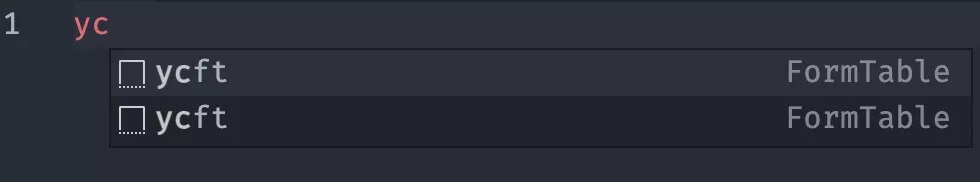
- 测试自己的写的 prefix 即可。这里我生成的代码片段是自己封装的组件的示例代码。1 U" B8 ^3 j7 d3 p0 D. E

" d) l% z- g7 Z+ y% W8 | 生成的代码片段如下:
; U7 Z( U; t, K8 [4 Q bimport React from 'react';
import YcCharts from 'xxx';
function App() {
const treeConfig = {
// config
primaryColumn: {},
columnWidth: 120,
indicators: [],
leftDimensions: [],
topDimensions: [],
topDimensionDataSource: {},
leftDimensionDataSource: {},
dataSource: {},
operatorColumn: {},
filters: {},
actions: [],
downloadCfg: {},
// onSort: (colIndex, sortOrder) => {},
// decorateValue: (indicatorKey, value) => {}
};
return <YcCharts.FormTable {...treeConfig} />;
}
export default App;
五、打包" Y, {" r" S3 ~2 \ \% J
终端运行命令 vsce package 之后会生成一个打包好的二进制文件。
# h0 v( B; z9 e! ?1 F. [' R a六、发布
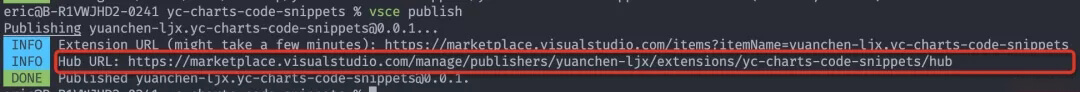
& X3 o+ b( r9 y1 M- f4 A 终端运行命令 vsce publish,命令运行完之后需要等待几分钟,之后你注册账号的邮箱会收到一封发布成功的邮件,那么恭喜你成功发布了一款vscode插件!/ @/ Y5 i6 O) E1 _5 a7 A2 U" n

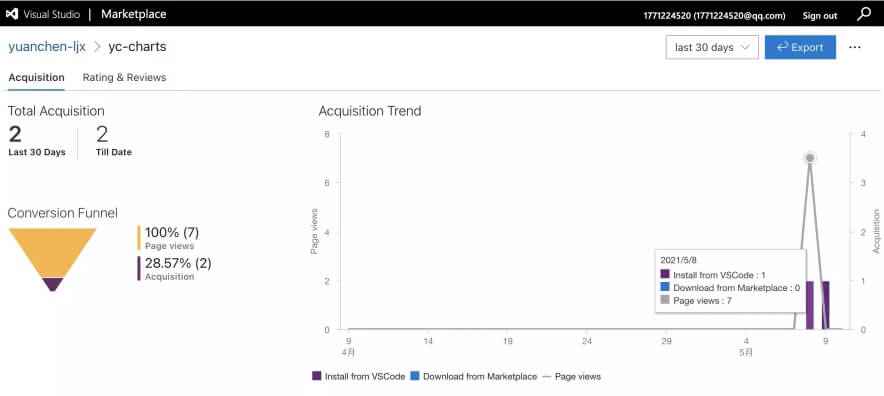
, w3 I9 `4 b: S- y- D/ @ 点击上图标记的url可以看到自己插件的一个访问和下载情况的统计图,如果是404请耐心等待几分钟哦~- G' v" H/ Z8 q0 s% q J$ t/ d

0 O4 x1 h/ X' @7 N- H+ ?七、结语+ m9 z# z+ Z) S& ~% h- l( R
vscode的code snippets插件是最容易实现的一款插件,对于入门的同学来说是一个很好的上手例子。可以看到其实并没有什么编码工作,但是确实很多坑在里面。写这篇文章的目的就是让更少的人再去踩坑,希望对码友们有帮助~。本文项目github仓库:点击此处。 |
 |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )