|
|
新出来的在线工具和 web 应用允许开发人员快速创建网站,而无需手动一行一行地编写代码。当前,不断有新的框架和代码库涌现在前端开发这个领域里。但是,这也让许多开发人员忘记了代码生成器以及它们在构建网站时的作用。以下资源是完全免费的 web 应用,可用于生成图案、渐变、甚至浏览器前缀属性的 CSS3 代码。# I5 M9 d$ I0 ~3 d
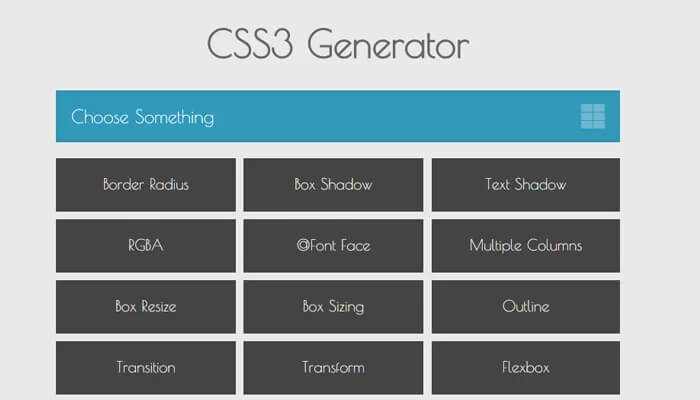
1、CSS3 Generator
% U2 D- Q$ h3 U) H
 ) O0 J q7 a/ w4 g) d
) O0 J q7 a/ w4 g) d
官方网站:http://css3generator.com/
. G4 d1 H8 O6 U 大家最喜爱的用于代码生成的 web 应用之一就是 CSS3 Generator。对于不同类别的代码生成器,包括 RGBa,transform,flexbox 等等,它有不同的页面。另外,每个代码生成器还包括用于解释哪个浏览器版本完全支持该属性的图标。
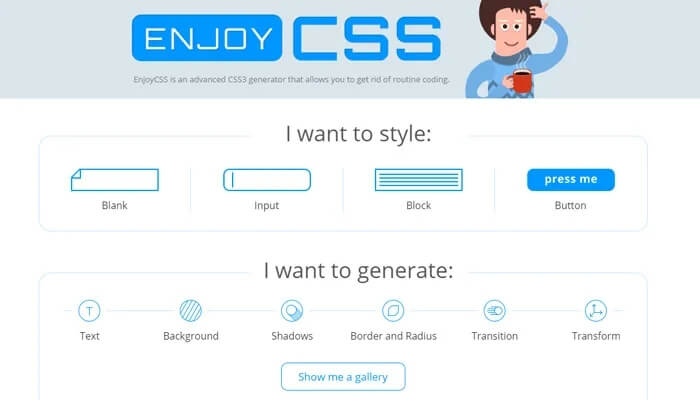
& v8 ^2 Q2 T5 j4 K& k2、Enjoy CSS. ]( s `- u2 j3 B1 }
 # e. I0 I. U: ^' G# ^1 N$ y5 ]
# e. I0 I. U: ^' G# ^1 N$ y5 ]
官方网站:http://enjoycss.com/
+ I) P! n" _; H9 e! q; O; G 想要更动态的应用程序,那么试试 Enjoy CSS 网站。它意味着一个完整的代码生成器,可用于动态项目中自定义的输入域或 CSS3 按钮。它可提供定制的代码,用于转换和过渡,并预建项,如 CSS3 按钮这样常见的页面元素。
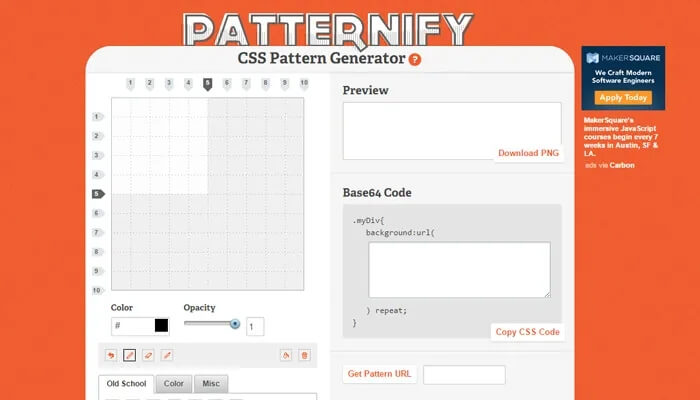
2 {# l0 n8 @, A3、Patternify' Y y6 `" a5 }6 r, n) d5 c
 4 x( C9 a* J- `3 L" v/ w
4 x( C9 a* J- `3 L" v/ w
官方网站:http://www.patternify.com/
# G( L0 o, g, z+ z, K 除非你已经学习过 Photoshop,否则再从头开始学的话,难免会成为你一个很大的难点。值得庆幸的是,Patternify 是一个免费工具,可生成你平铺 CSS 模式所需要的一切。使用 Base64 代码添加到 CSS 时会生成背景。你可以用原始的像素数据绘制自己的模型,甚至从一堆预设的模式中进行选择。Photoshop 毫无疑问是一个更好的选择,但 Patternify 也不错,如果你没有学过 PS 或其他图形设计程序的话。
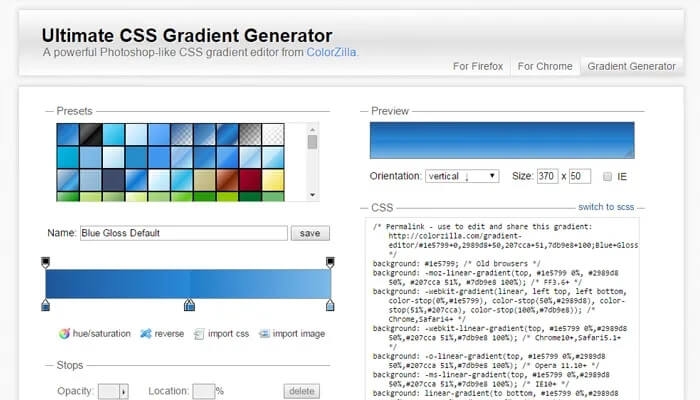
* I7 Z4 U, v& |+ K# t& A4、 ColorZilla Gradients6 Q1 o8 Z7 ~1 C( P
 - g" e L0 X8 `$ x* C( j4 q. x
- g" e L0 X8 `$ x* C( j4 q. x
官方网站:http://www.colorzilla.com/gradient-editor/7 t) W8 ^1 B; w) h
CSS3 渐变是语言中最复杂的功能之一。很容易导致代码变得出奇地冗长。ColorZilla 的渐变编辑器是一个免费的用于 CSS3 背景渐变的生成器。该设置非常类似 Photoshop 或其他的颜色选择器界面。你可以在同一个渐变中对大量的颜色设置多个断点,也可以从 HEX 或 HSL 或 RGBa 代码中选择输出选项。; R" H" d" s; H
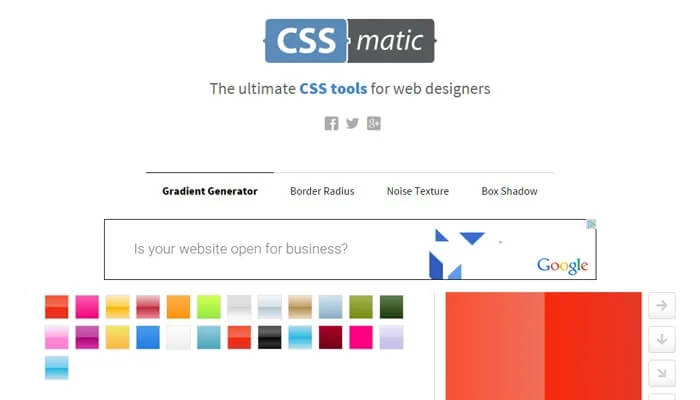
5、CSSmatic' W, K0 @, ?, f O5 B- T

0 Z% a) k! ^' o/ d) H+ ~! T官方网站:http://www.cssmatic.com// j2 s/ I! ]0 m# @
另一种免费的多功能 web 应用程序是 CSSmatic。我之所以称之为“多功能”的应用程序,是因为它可以生成 4 个不同的 CSS 属性:渐变、圆角边框、圆角和框投影以及 BG 噪音。整个网站完全免费,并且有望在将来增加更多的功能。- j; ^0 [$ _% {2 W% S6 \9 ^
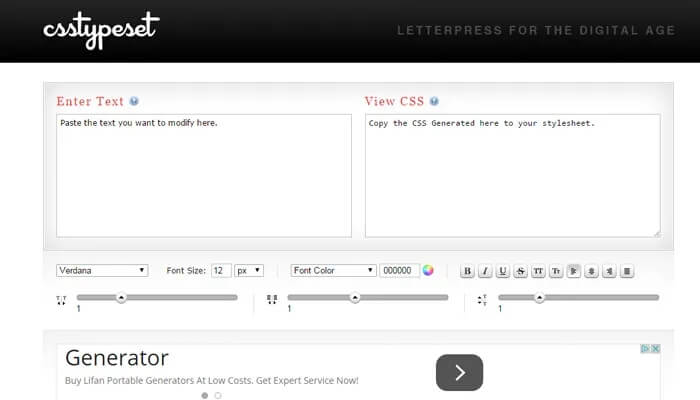
6、CSS Type Set/ k6 y9 j7 Q% b/ X& y( e* i

" f( X( m" R7 m8 u官方网站:http://csstypeset.com/+ G' {" I* d/ a) X
当我们投入到设计时,很容易忘记排版,但这却是任何网页最重要方面之一。Resets 是挺不错的,但有时我们总希望能够自动化进程。CSS Type Set 通过实时预览文本,并提供 CSS 代码复制到自己的网站,以实现这个目标。
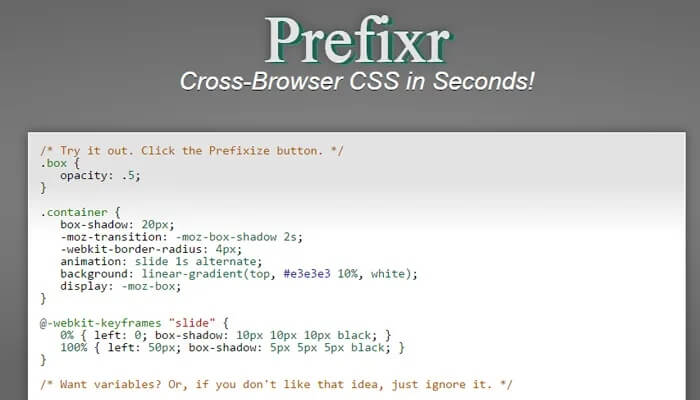
$ ~. F9 u3 L+ E+ z& U+ o! u7、Prefixr
$ ~+ Y( Q! X, \6 Q6 e0 ^9 G: O, Y
 9 @3 ^) X' ]1 P9 x% R
9 @3 ^) X' ]1 P9 x% R
官方网站:http://prefixr.com/
/ L2 E; y# Z" ^/ z2 w7 c" g; H1 p 每个开发人员都饱受编写自定义前缀来处理所有 web 浏览器的痛苦。值得庆幸的是,标准已经经过漫长的进展,现在并非所有的前缀都需要添加——但许多仍然需要。Prefixr 是一个免费更新 CSS 代码以包括所有必需前缀属性的工具。
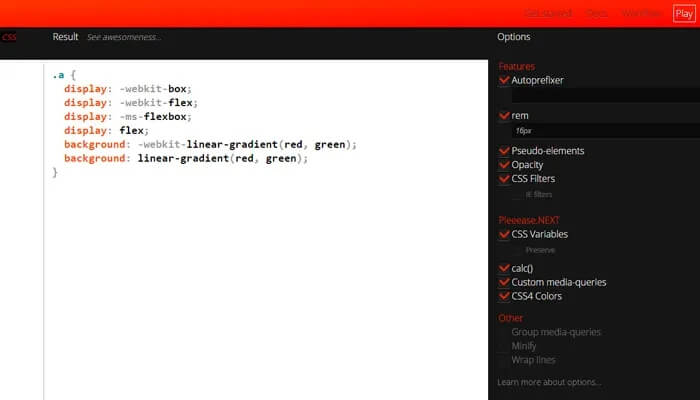
7 b7 H; G- N2 p/ g- b8、Pleeease Play& p3 O% K& S$ b2 C7 ^( l
 9 F; [7 u# k7 B! V
9 F; [7 u# k7 B! V
官方网站:http://pleeease.io/play// j$ x7 M0 x6 Q$ G
Prefixr 的另一个选择是 Pleeease Play web 应用。这是另一个 CSS 前缀生成器,它也可以执行其他高级的 CSS3 更新。最值得注意的是,你会发现在其他整洁效果中,它向后兼容更新 CSS3 不透明度,过滤器和伪元素。再加上界面超级好用,因此成为了开发人员再次检查代码的好助手。
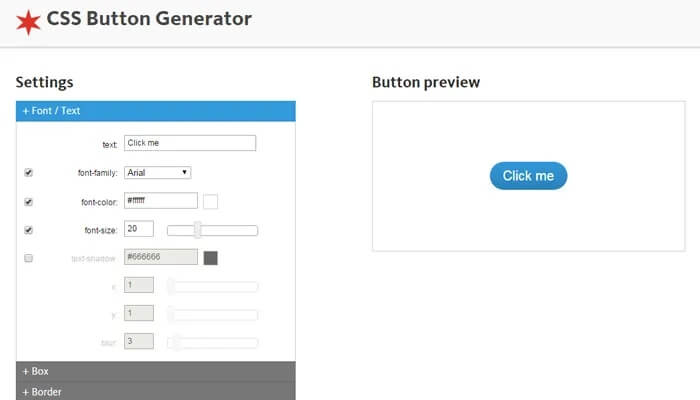
2 r2 p; z' w2 u. k8 x6 v8 t9、CSS3 Button Generator8 T5 j& \/ g* H" [2 G/ J
 ) P4 C# ]9 \$ @% M
) P4 C# ]9 \$ @% M
官方网站:http://css3buttongenerator.com/
# F( F, @! H# Z+ h& _ 传统按钮和输入元素总是受限于操作系统的默认样式。现在比以往任何时候都更容易定制独特的按钮——最大的问题是将你的设计从 Photoshop /草图翻译到 CSS3。一旦你学会所有的 CSS 属性,这就会变得容易起来,但你仍然需要写很多行代码。CSS Button Generator 是用于自定义按钮样式和标签文本的免费工具。只要修改设置,就能自动生成和更新代码。/ h/ e0 d# f% x8 |3 v4 y
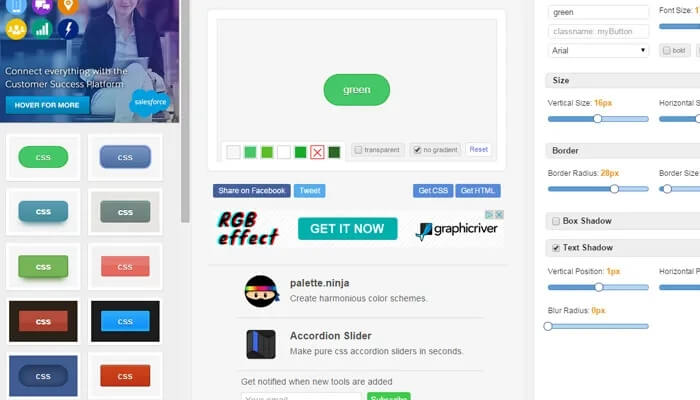
10、Best CSS Button Generator
5 J% Y/ _/ U: i! @% Z/ x
 & ^- s, B8 Z' R L
& ^- s, B8 Z' R L
官方网站:http://www.bestcssbuttongenerator.com/3 w* N" M+ D& d: ] J! M
对于按钮代码,还有一种方法是 Best CSS Button Generator。这也是完全免费的,并且界面简单。最重要的,你可以从预设的按钮中选择并使用模板用于自己的设计。如果你是一个 Chrome 浏览器用户,那么也可以从网站的外部访问此款免费的浏览器扩展。 |
|
 |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )