CSS 样式是边框最重要的一个方面,这不是因为样式控制着边框的显示(当然,样式确实控制着边框的显示),而是因为如果没有样式,将根本没有边框。
6 K% `$ k/ w/ U/ K7 t 以下各特效用的HTML代码相同:
# Q1 {% n/ B! }1 k<div id="box">
编程适合那些有不同想法的人... <br/>
对于那些想要创造大事物并愿意改变世界的人们。
</div>
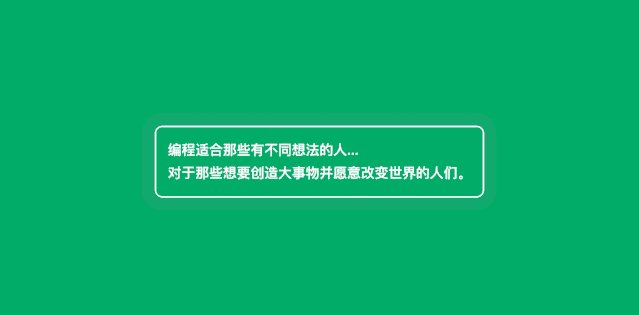
9 i9 M5 N% k* l* V: o( ~1. CSS动画边框
7 |6 ]+ p0 t6 z: M; N% b$ d0 jCSS代码:
3 ^. U v& O, X@keyframes animated-border {
0% {
box-shadow: 0000rgba(255,255,255,0.4);
}
100% {
box-shadow: 00020pxrgba(255,255,255,0);
}
}
#box {
animation: animated-border 1.5s infinite;
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
border-radius: 10px;
padding: 15px;
}
效果如下:8 h6 C, e) f& B. ^0 e. Q8 d

. X8 ]8 Q0 d6 b. \1 M$ Z; v/ k6 P: R* T1 O; m7 f h' I& k
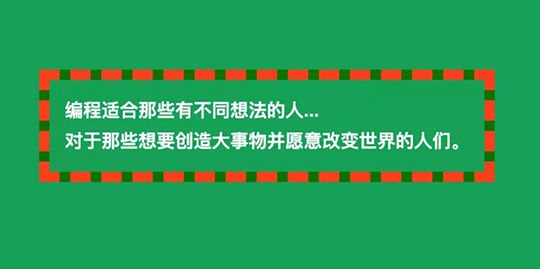
2. CSS图像边框
* D* b+ H# _, tCSS代码:
; g( D V+ p2 |4 d#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 40px solid transparent;
border-image: url(https://image.flaticon.com/icons/svg/648/648787.svg);
border-image-slice: 100%;
border-image-width: 60px;
padding: 15px;
}
效果如下:+ t: }: V/ m! Q2 c* g' _
 ( J5 L2 R& E c: g
( J5 L2 R& E c: g
- y. s$ c# g' |% m8 l/ t7 V/ m3.CSS蛇式边框4 B( G% s! c: f! P& _% C
CSS代码:( A3 `: f8 |, c& W) S, g# `
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 15px;
border: 10px dashed #FF5722;
background:
linear-gradient(to top, green, 10px, transparent 10px),
linear-gradient(to right, green, 10px, transparent 10px),
linear-gradient(to bottom, green, 10px, transparent 10px),
linear-gradient(to left, green, 10px, transparent 10px);
background-origin: border-box;
}
效果如下:
/ h" ]7 E' f1 i( T7 [. G
 * Y+ T- R/ g! V4 x# D( \! p0 `
* Y+ T- R/ g! V4 x# D( \! p0 `
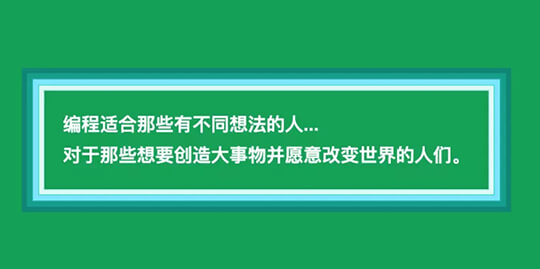
" L! K8 x, Y* y: h; u0 E4.CSS阶梯样式边框* T$ |% _$ r ?* N. e
CSS代码:
- ]9 f, p# d% G8 c& C#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
box-shadow:
inset #0096880005px,
inset #059c8e0001px,
inset #0cab9c00010px,
inset #1fbdae00011px,
inset #8ce9ff00016px,
inset #48e4d600017px,
inset #e5f9f700021px,
inset #bfecf700022px
}
效果如下:
% d6 ^0 ^! Z1 n% Q

" q- ?: E; I( j* }! ~
0 l- W8 _+ Y1 L% l, J9 p2 }0 F; n9 x5.CSS只有阴影边框1 d# E+ e% u+ d) S7 s! w
CSS代码:. j$ M1 U+ a( @- ^. n8 F
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
border-radius: 10px;
box-shadow: 00010px white;
}
效果如下:/ g3 V% T. w/ d; O3 k

/ v& f5 R( B3 y5 m O
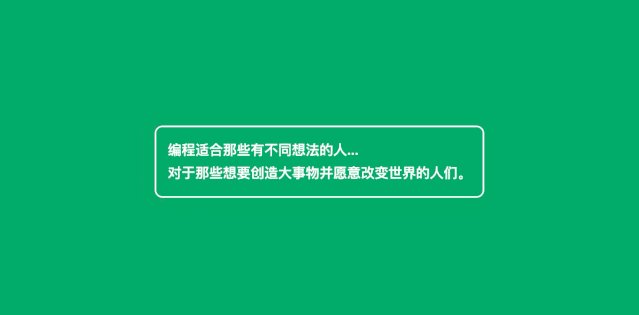
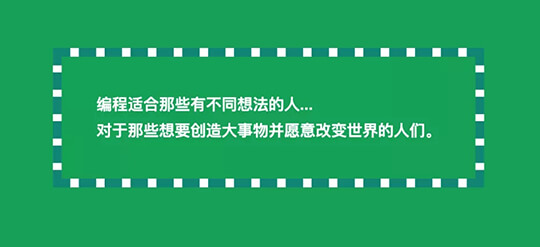
6 a9 h2 [' {7 p, M% n5 n6.CSS带阴影和轮廓的边框
5 ~# s; Q1 x2 ^% R) KCSS代码:
; t/ J$ C# O/ v: K9 A# S( C#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
box-shadow: 00010px white;
outline: dashed 10px#009688;
}
效果如下:
2 z5 @ E4 i. h$ b
 # d* z" T& s: S b' s/ L3 l: j
# d* z" T& s: S b' s/ L3 l: j
! q/ V0 F3 |. R$ R4 d) q
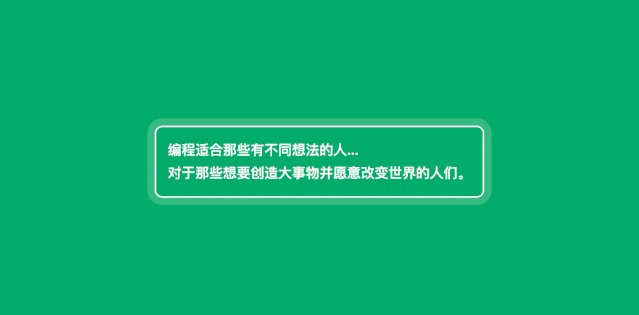
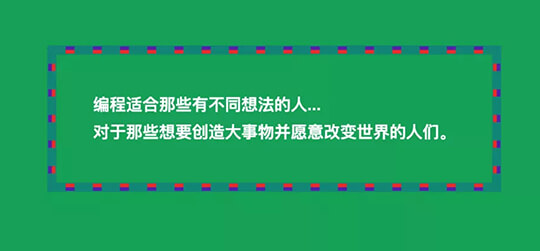
7.CSS少量阴影和轮廓的边框
$ A0 H4 z/ \% ~9 ?CSS代码:9 Y4 N t; @' T. ~( C$ x7 o
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
box-shadow:
0001px#009688,
0005px#F44336,
0009px#673AB7,
00010px#009688;
outline: dashed 10px#009688;
}
效果如下:; _' E: C: A/ S( \

3 j- v- h Z; V* p) q
7 z1 s/ O) |5 J( F0 x8.CSS带有阴影的双边框/ y7 L: Z7 h$ I+ F5 J
CSS代码:
& ]- j9 V' ~5 g2 j, D#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
box-shadow: 00010px#009688;
border: 10px solid #009688;
outline: dashed 10px white;
}
效果如下:6 {* F8 U% \! \9 r8 G
 . F- f% x' r( Y
. F- f% x' r( Y
2 ]% Y4 t9 o" N! |7 {% `" R
9.CSS多色边框
& j" j1 J- l* g9 S O; F. c! nCSS代码:
3 b8 }- U* _% {3 p. w4 O#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
background:
linear-gradient(to top, #4caf50, #4caf50 10px, transparent 10px),
linear-gradient(to right, #c1ef8c, #c1ef8c 10px, transparent 10px),
linear-gradient(to bottom, #8bc34a, #8bc34a 10px, transparent 10px),
linear-gradient(to left, #009688, #00968810px, transparent 10px);
background-origin: border-box;
}
效果如下:
- H' `3 Y% _) V! ~0 \( ?1 w1 c

|  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )