原理如下:: j0 _1 N* x" B4 ]( x7 k w
- 去找个好看的iconfont,[Iconfont-阿里巴巴矢量图标库;
- 借用5个radio单选框,把默认样式都去掉,显示默认的星星;
- 用checked伪类监听用户选中,由默认的星星变成高亮的星星;
- 然后配合~兄弟操作符把当前选中的所有兄弟元素都一起高亮;
- 把5个radio单选框反向排列;
) j1 _/ {# l4 X
* b+ f& F5 m3 X6 k) |7 b8 k8 x基本布局:
& z$ {: P) Y/ w& l. w0 x! Q 这是我事先生成好的iconfont:
4 d+ Z: c) m& M% ^( _( T<link rel="stylesheet" href="//at.alicdn.com/t/font_1356455_c5d3d3ohlbq.css">
一个很简洁的布局:/ J8 o6 f$ l. u8 n
<div class="rate-content">
<input type="radio" name="rate">
<input type="radio" name="rate">
<input type="radio" name="rate">
<input type="radio" name="rate">
<input type="radio" name="rate">
</div>
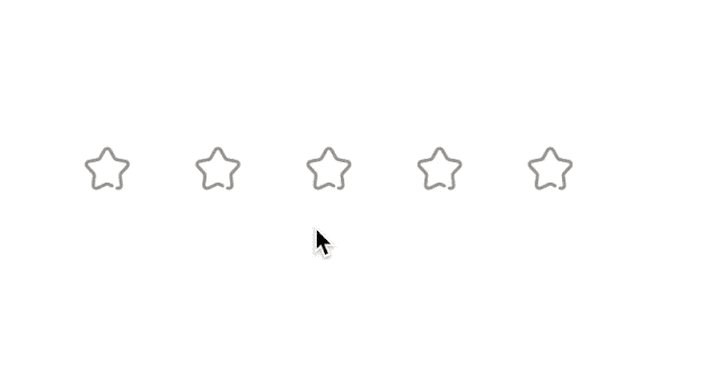
先把默认的星星显示出来:
8 V, l. Z9 B) T; h* m# A/* 去掉默认样式 */
input {
-webkit-appearance: none;
border: none;
outline: none;
cursor: pointer;
}
:root {
/*高亮颜色*/
--main: #ffa822;
/*默认颜色*/
--basic: #999;
}
.rate-contentinput[name="rate"] {
font-family: "iconfont";
/*之前引入的iconfont字体*/
font-size: 30px;
padding-right: 10px;
}
.rate-contentinput[name="rate"]::after {
content: "\e645";
color: var(--basic);
/*加点颜色过渡效果*/
transition: color .4s ease;
}
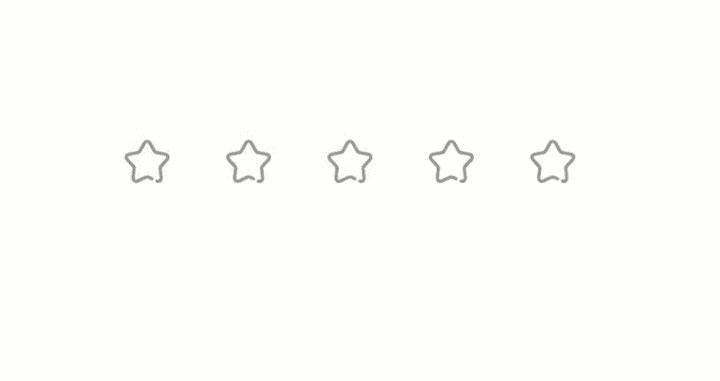
效果如下:
- Q) f$ E6 `- g4 K* N- I7 E

9 Q! B) S( X& w- X$ h9 a" u+ ]& P实现选中单个星星
: w7 A& L7 Y0 [0 v4 N8 n/* 实现选中单个星星 */
/* 高亮的星星 */
input[name="rate"]:checked::after {
content: "\e73c";
color: var(--main);
}
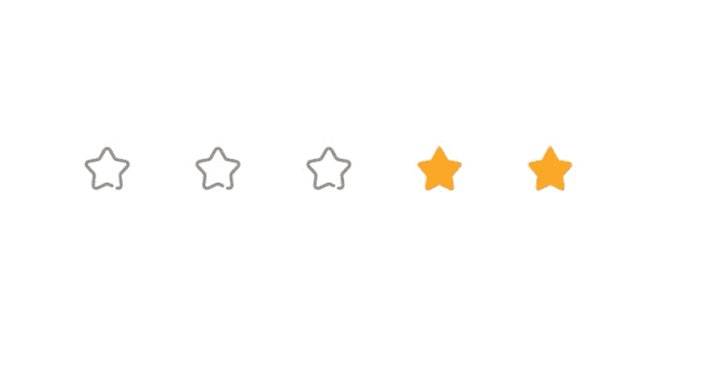
效果如下:4 x- f# a- w, {) h" X1 r8 B; b$ E) S

( ]* }' y0 z ?实现连同兄弟元素一起高亮
3 Y3 N5 l* a* v8 ^/ d- r9 i' O/* 实现选中单个星星 */
/* 高亮的星星 */
input[name="rate"]:checked::after,
input[name="rate"]:checked~input[name="rate"]::after {
/*实现连同兄弟元素一起高亮*/
content: "\e73c";
color: var(--main);
}
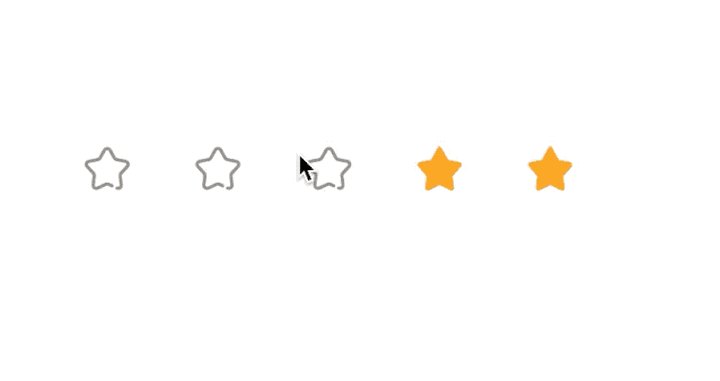
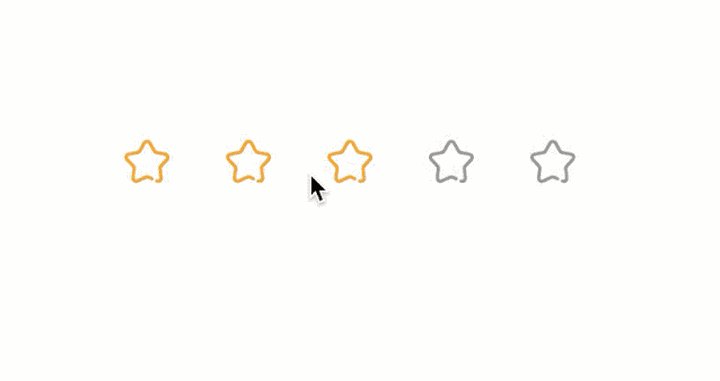
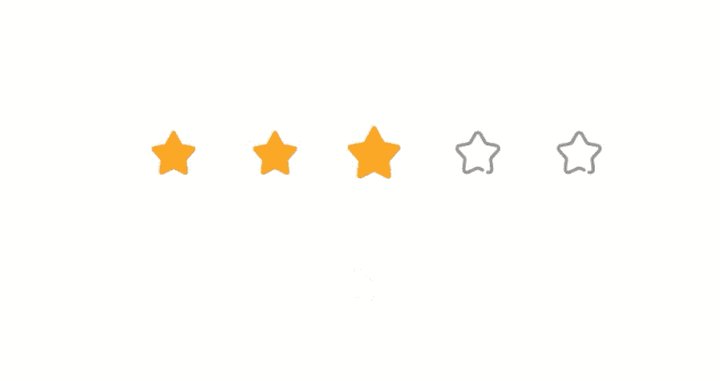
效果如下:& F( Y8 s2 W* X7 W

" W0 y* `3 n: u( m5 J3 _/ F+ t% {把input反向排列
2 M' h' [0 S! T! P! ?" L( C6 L.rate-content {
display: flex;
flex-flow: row-reverse;
}
效果如下:- m# v- A$ C4 y. s$ u( z, X
 ; G6 j/ g" B4 p3 r% Y8 x
; G6 j/ g" B4 p3 r% Y8 x
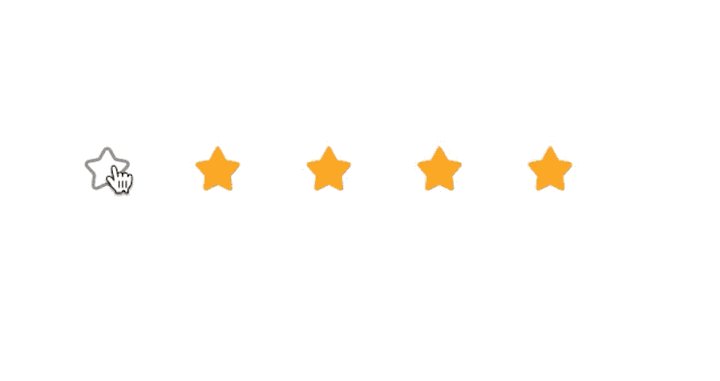
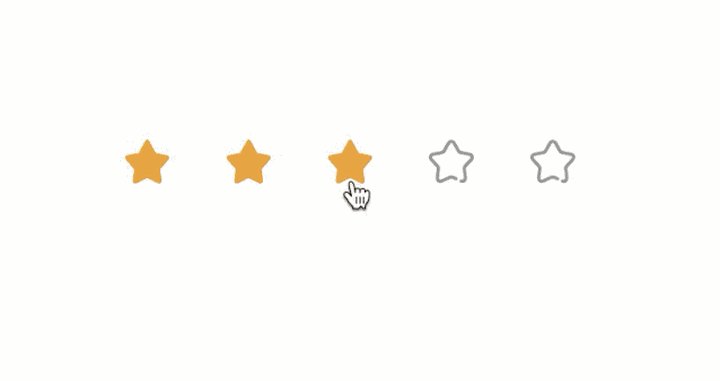
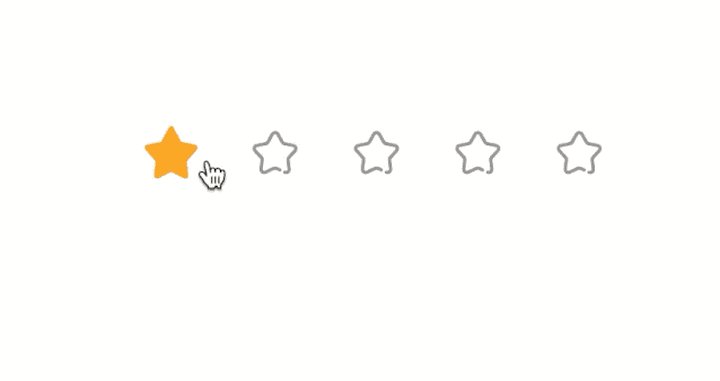
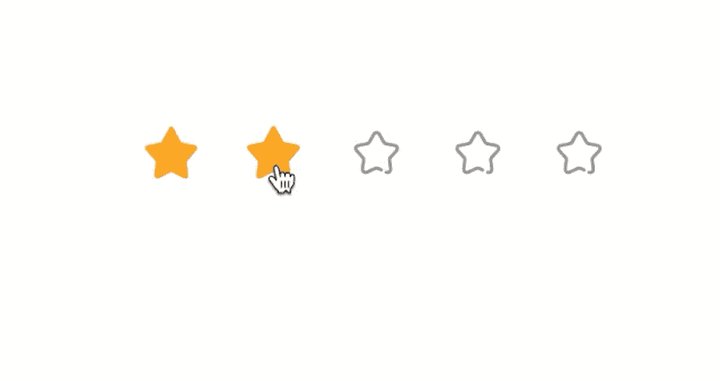
鼠标移入预览选中效果$ y0 W0 a: `+ e$ Z+ x' d% Q7 z
input[name="rate"]:checked,
input[name="rate"]:hover::after {
content: "\e73c";
color: var(--main);
}
/* 兄弟元素一起高亮 */
input[name="rate"]:hover~input[name="rate"]::after {
content: "\e73c";
color: var(--main);
}
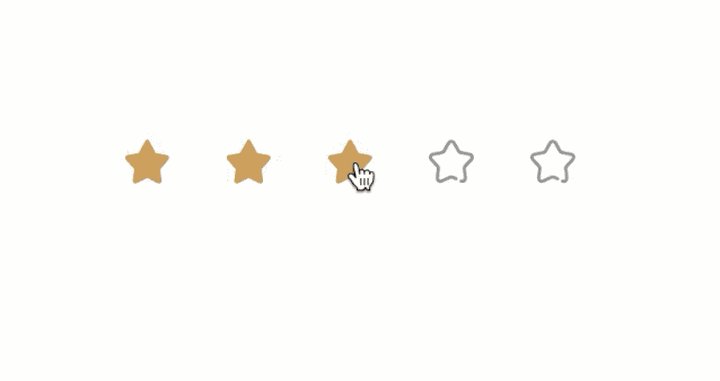
效果如下:7 {& H4 q8 l, O; t6 H

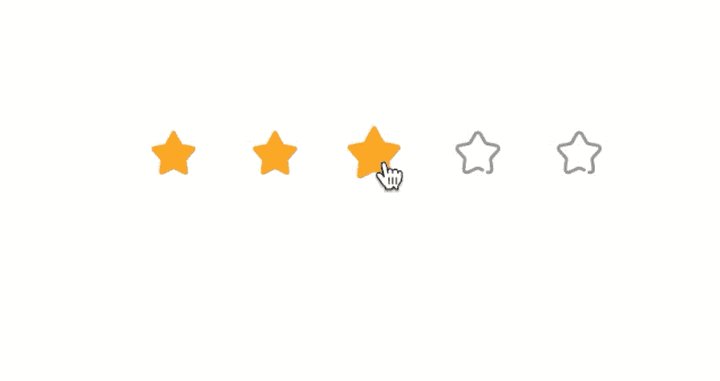
$ Y' ]: F: l3 M x加入放大动画6 k" N( j4 N5 ]$ l5 ^
input[name="rate"] {
transition: transform .2s ease;
}
input[name="rate"]:checked,
input[name="rate"]:hover {
transform: scale(1.2);
}
效果如下:0 E' R D" v' n* Y7 `
 * c. Z0 D+ L2 h" n% |% n y
* c. Z0 D+ L2 h" n% |% n y
总结:/ Z9 t) G8 \2 d; Z
核心代码其实就是这两段,其他都是可选的。. f* {# j) l$ F+ u) r; M
元素反向排列:% R8 J/ ~8 _# X. t
8 }4 ^( L6 `* y1 D
display: flex;
flex-flow: row-reverse;
兄弟元素操作:- o& t* W/ \2 H) E0 l+ G: A
input:checked ~ input
点击查看演示>>/ c3 t- K" v8 `" E) Q d+ q
点击下载源码>> |  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )