|
|
实施有吸引力的响应式轮播并不是一件容易的事。但是,如果你知道正确的方法,响应式轮播它就会变得容易一些。因此,在本文中将介绍 React 的 5 个轮播图表库,并进行功能比较,以帮助你为下一个项目选择最佳的图表库。0 V( h8 {) q/ @
1、Glidesjs/Glides2 Q$ R0 K3 I; V% F

$ b/ A2 X2 \3 W" K. f3 @0 C9 u2 ^, ^ 这是一个无依赖的 JavaScript ES6 滑块和旋转木马。Glide.js 是一个 jQuery 轮播,它简单、轻量、多面向、多方向。不同技能水平的开发人员可以为他们的项目添加简单而强大的效果。Glide.js 附带了广泛的设置集合,可用于创建你能想到的任何效果。" @, W, M& K+ P5 V4 r8 L6 m
安装:$ npm install @glidejs/glide
4 r" C% P! A0 A$ b( e& b特征:
* i' U: y2 D/ l( W- 使用 Vanilla JS 构建。
- 轻量级 - 压缩后为 2.8kb。
- 极快 - 25ms 初始化时间。
- 完全可定制的箭头、点导航、鼠标拖动、键盘可访问性。
+ U6 s8 a2 J' t2 n
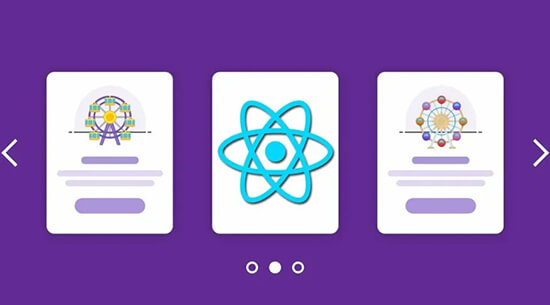
2、 React - Responsive Carousel7 _& E& Q d4 b t& i

' J# J4 K3 r$ s5 Q Q 这是一款强大、轻量且完全可定制的轮播组件。React-responsive carousel 是 React 项目的轮播组件。它功能强大、轻巧且完全可定制。此外,它适用于移动设备,可与 SSR 配合使用,并具有自定义动画和布局。该组件可以显示图像、视频、文本或任何其他类型的材料。9 X# ^5 k1 T6 u5 K. C# ]3 ~
安装:$ npm install react-responsive-carousel --save
6 [1 b! [+ ^: R特征:1 z; L% o, Z5 g9 {
- 移动友好并支持滑动操作。
- 支持服务端渲染。
- 支持键盘导航。
- 使用自定义间隔自动播放。
- 高度可定制的拇指、箭头、指示器和状态。" y% F2 d$ Z" y" ?. N/ [! Z. `
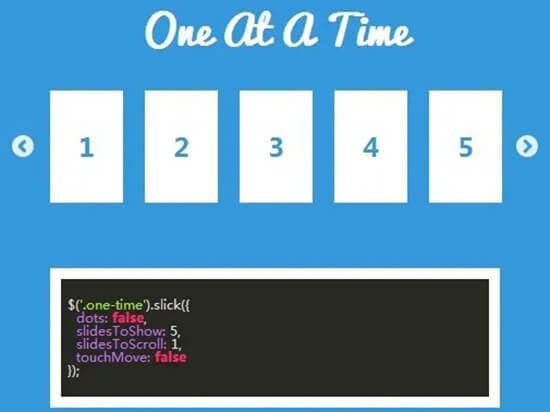
3、 Slick Carousel
5 m! g7 a/ n$ B/ A* w3 D
 ! |5 K. ?% Z, a
! |5 K. ?% Z, a
完全响应和灵活的 jQuery 轮播。Slick 是一个全新的 jQuery 插件,允许你使用任何 HTML 组件创建完全可配置、响应式和移动友好的轮播/滑块。
' I" W+ J% c2 t: p6 Y* Q: K安装:$ npm install slick-carousel/ z* Z" k7 ~2 R, D- P
特征:
9 O9 y" S D/ ~3 }9 g$ A- 完全响应。
- 可使用 CSS3。
- 如果你愿意,可以启用或禁用滑动。
- 无限循环。
- 自动播放。$ l2 A% g- S% q3 U
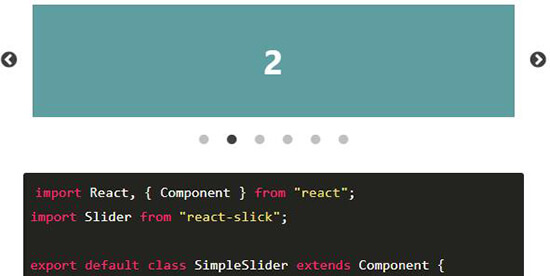
4、React slick
$ p6 C3 T* D' X s
 + _" O1 g' F! r' G$ j" x0 m h1 l: N
+ _" O1 g' F! r' G$ j" x0 m h1 l: N
React slick 是一个基于 React 的轮播组件。Slick 是市场上最流行的 jQuery carousel 之一。它具有响应式设计,允许水平和垂直滚动。此外,无限循环、自动滑动、延迟加载和大量其他选项都可以访问。2 y& R9 r: P O4 d0 L
安装:$ npm install react-slick --save/ K3 _: y6 Y2 C3 E+ r" z& [% o
特征: J4 E0 I5 b+ |. n5 M# y8 t& x. [
- 完全响应。
- 易于定制。
- 水平和垂直滑动。
- 桌面鼠标拖动。
- 无限循环。
- 箭头键导航。
; d L# N# q: Q- d1 j
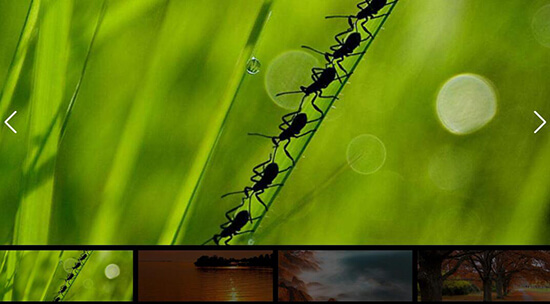
5、Swiper
2 L# N9 O) Y( b
 H& P, ~4 I# ]: d3 W
H& P, ~4 I# ]: d3 W
Swiper 是一款免费的移动端触摸轮播库,具有硬件加速过渡和令人难以置信的原生行为。它专为移动网站、移动网络应用和原生/混合移动应用而设计。Swiper 并非与所有平台兼容;它是专为现代应用程序和平台设计的现代触摸滑块,可提供最佳体验和简单性。
, y. C5 z" O# u' H安装:$ npm i swiper( Y5 |3 U- R; D$ O) t+ ^+ ]
特征:
/ B3 V C2 y m, `! U- 完全导航控制。
- 双向控制。
- 过渡效果。
- 弹性盒布局。
- 多行幻灯片布局。# L& o! S# S, d/ S& @ j
|
|
 |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )