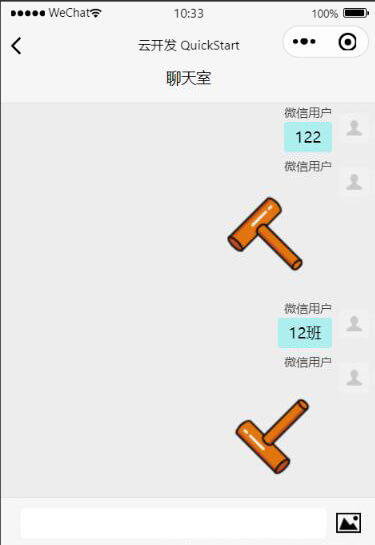
1.实现效果展示
: l6 e- w, q! @. H* j
 ) S' n# ^( I3 M0 R w$ C0 ~; A. Q
) S' n# ^( I3 M0 R w$ C0 ~; A. Q
2.room.wxml% ~8 Y. X8 ?0 e9 m8 z+ K- j( X
<view class="container" style="{{containerStyle}}">
<chatroom
style="width: 100%; height: 100%"
envId="{{chatRoomEnvId}}"
collection="{{chatRoomCollection}}"
groupId="{{chatRoomGroupId}}"
groupName="{{chatRoomGroupName}}"
userInfo="{{userInfo}}"
onGetUserInfo="{{onGetUserInfo}}"
getOpenID="{{getOpenID}}"
></chatroom>
</view>
3.room.js# N$ J! n& H: J/ s) C' \6 J
const app = getApp()
Page({
data: {
avatarUrl: './user-unlogin.png',
userInfo: null,
logged: false,
takeSession: false,
requestResult: '',
// chatRoomEnvId: 'release-f8415a',
chatRoomCollection: 'chatroom',
chatRoomGroupId: 'demo',
chatRoomGroupName: '聊天室',
// functions for used in chatroom components
onGetUserInfo: null,
getOpenID: null,
},
onLoad: function() {
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
this.setData({
avatarUrl: res.userInfo.avatarUrl,
userInfo: res.userInfo
})
}
})
}
}
})
this.setData({
onGetUserInfo: this.onGetUserInfo,
getOpenID: this.getOpenID,
})
wx.getSystemInfo({
success: res => {
console.log('system info', res)
if (res.safeArea) {
const { top, bottom } = res.safeArea
this.setData({
containerStyle: `padding-top: ${(/ios/i.test(res.system) ? 10 : 20) + top}px; padding-bottom: ${20 + res.windowHeight - bottom}px`,
})
}
},
})
},
getOpenID: async function() {
if (this.openid) {
return this.openid
}
const { result } = await wx.cloud.callFunction({
name: 'login',
})
return result.openid
},
onGetUserInfo: function(e) {
if (!this.logged && e.detail.userInfo) {
this.setData({
logged: true,
avatarUrl: e.detail.userInfo.avatarUrl,
userInfo: e.detail.userInfo
})
}
},
onShareAppMessage() {
return {
title: '即时通信 Demo',
path: '/pages/im/room/room',
}
},
})
4.room.json* S, M; @9 Q! g5 G
{
"usingComponents": {
"chatroom": "/components/chatroom/chatroom"
}
}
5.room.wxss
: M' a4 _* z& |: `.container {
height: 100%;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding-top: 80rpx;
padding-bottom: 30rpx;
}
|  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )