1问题描述
& y( D7 O8 Y+ b 使用微信小程序开发者工具制作顶部导航栏。
8 T: y+ ^) S1 o1 L! N& ~

% g5 O6 v& }6 Z2算法描述* y' y2 q3 L" i T3 ^
 $ m; a- u1 M7 z% P5 c8 g
$ m; a- u1 M7 z% P5 c8 g
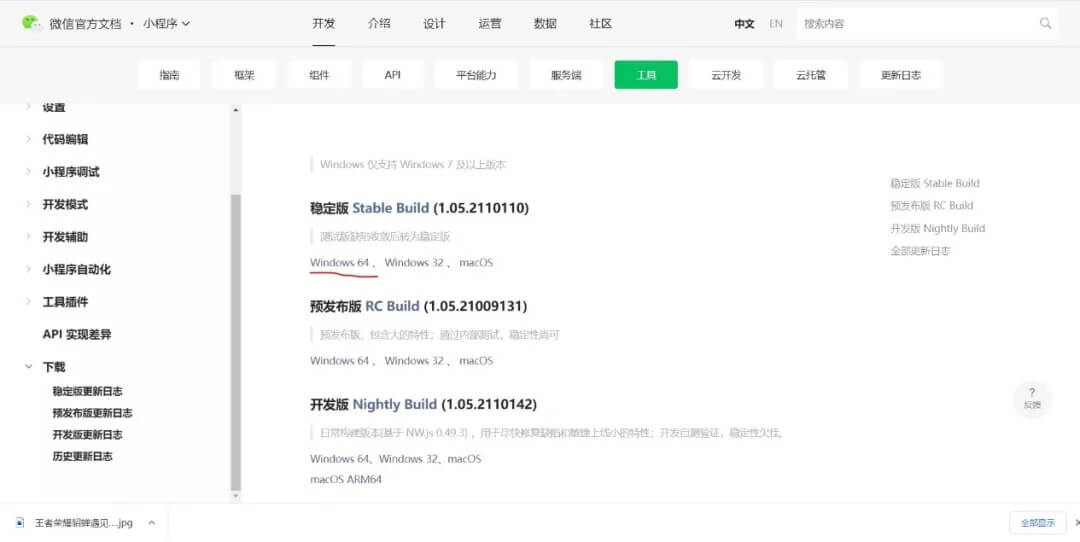
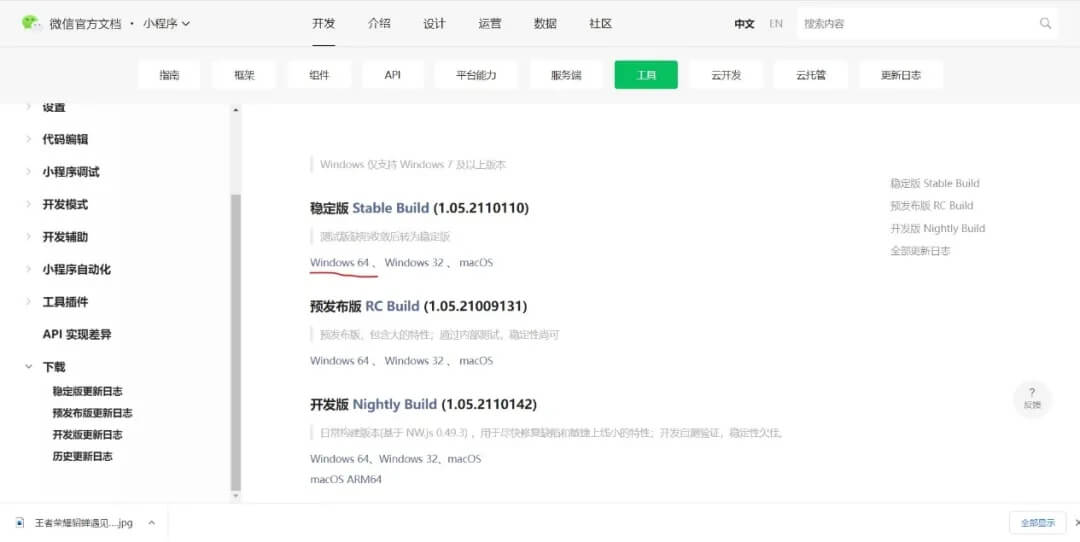
首先就是对微信小程序开发者工具的配置,官网搜索后进入,选择稳定版,Windows64位下载。
& X" d# u8 X) |0 p% s) U
 . @1 r8 S- e+ {
. @1 r8 S- e+ {

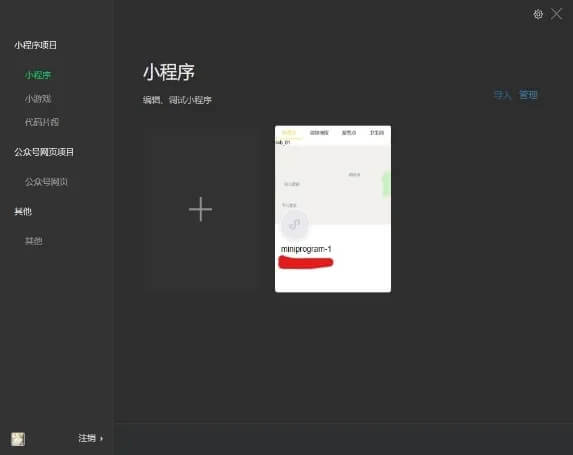
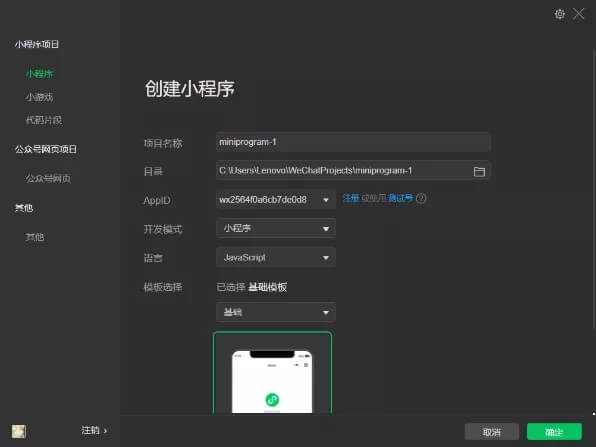
# y2 S, u( A+ e7 a( s' ` 然后点开开发者工具,选择小程序,点击图片位置的加号,进入创建页面,可以更改项目名称和文件所在目录。6 B7 @. H0 ]4 X( a4 T) o* i; L h
注意,在AppID中我们先选择使用测试号,然后点击确定5 a/ p/ F3 m+ h0 Y H8 O: m& V3 K6 R
进入程序后,选择index.js文件,编辑data内容,再在index.wxml文件中加上文字页面,index.wxss文件中可以更改获取的图片信息。
* t/ W1 ]: @9 w: A; o 要注意的是,最好不要直接在微信开发者工具中写代码,这里可以使用vscode,使用Java工具。
' {2 a3 D- l, \% u) D) ]7 ^: e3 代码' `) ~* l. o4 l0 I0 N. Y9 e
1 x5 n# P* P" M7 X5 K+ Y) { A
index.jx
var app = getApp()
Page({
data: {
navbar: ['科普点', '动物场馆', '游览点','卫生间'],
currentTab: 0
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
}
})
index.wxml
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--科普点-->
<view hidden="{{currentTab!==0}}">
tab_01
</view>
<!--动物场馆-->
<view hidden="{{currentTab!==1}}">
tab_02
</view>
<!--游览点-->
<view hidden="{{currentTab!==2}}">
tab_03
</view>
index.wxss
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}
|  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )