多行文本超过指定行数隐藏超出部分并显示“...查看全部”是一个常遇到的需求,网上也有人实现过类似的功能,通过以下的vue组件就可以实现这个功能,本文简单介绍一下实现思路。' q( n/ [/ f3 F: C
组件地址:https://github.com/Lushenggang/vue-overflow-ellipsis. j3 K: U d! S5 A4 F& C- b1 V+ k5 W
一、需求描述
$ \/ T- f' a3 u0 q' C, Q 长度不定的一段文字,最多显示n行(比如3行),不超过n行正常显示;超过n行则在最后一行尾部显示“展开”或“查看全部”之类的按钮,点击按钮则展开显示全部内容,或者跳转到其它页面展示所有内容。
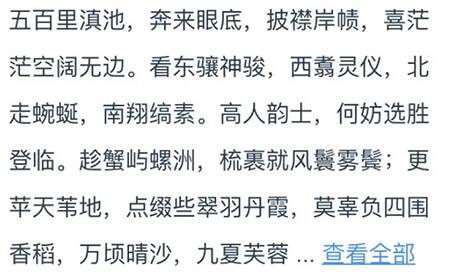
) g9 J8 q: N* T6 I0 t& M* N u2 o预期效果如下:' S0 K U/ h( J' u* {% c

1 C% \6 h: U4 q" L; P- V9 B二、实现原理
3 {/ i: n- y, q' G8 |% K4 a+ c! W 纯css很难完美实现这个功能,所以还得借助js来实现,实现思路大体相似,都是判断内容是否超过指定行数,超过则截取字符串的前x个字符,然后然后和“...查看全部”拼接在一起,这里的x即截取长度,需要动态计算。
( E& @7 ~6 W+ P- H 想通过上述方案实现,有几个问题需要解决:# y9 ~* }6 a$ m* Z
1、怎样判断文字是否超过指定行数) K7 o8 Y2 t. Y' j- M2 `
2、如何计算字符串截取长度
( k4 }4 J+ v8 w5 ^% C 3、动态响应,包括响应页面布局变动、字符串变化、指定行数变化等* W W; B K% e: f: W) d
下面具体研究一下这些问题。 Y) P0 t7 j- f$ @8 V" R
1、怎样判断一段文字是否超过指定行数?2 B2 z7 B+ k; Z8 Y7 `
首先解决一个小问题:如何计算指定行数的高度?我首先想到的是使用textarea的rows属性,指定行数,然后计算textarea撑起的高度。
- Y% I* Y2 U; Q- O 另一个方法是将行高的计算值与行数相乘,即得到指定行数的高度,这个办法我没尝试过,但是想必可行。
) ~+ b: T9 I! W 解决了指定行数高度的问题,计算一段文字是否超过指定行数就很容易了。
6 g0 a5 p: ^4 B% b( W 我们可以将指定行数的textarea使用绝对定位absolute脱离文档流,放到文字的下方,然后通过文本容器的底部 与textarea的底部相比较,如果文本容器的底部更靠下,说明超过指定行数。+ y0 @& @* G8 Y
这个判断可以通过getBoundingClientRect接口获取到两个容器的位置、大小信息,然后比较位置信息中的bottom属性即可。
0 r6 a. L" c5 m. F: Q# x5 f可以这样设计DOM结构:
+ H1 D3 ^# [' |( ?
5 b2 ?/ `! k4 a+ q+ C9 [, r* ~9 `<div class="ellipsis-container">
<div class="textarea-container">
<textarea rows="3" readonly tabindex="-1"></textarea>
</div>
{{ showContent }} <-- showContent表示字符串截取部分 -->
... 查看更多
</div>
然后使用css控制textarea,使其脱离文档流并且不能被看到以及被触发鼠标事件等(textarea标签中的readonly以及tabIndex属性是必要的):4 _; Y' b: M4 Z: M( l3 Z
.ellipsis-container
text-align left
position relative
line-height 1.5
padding 0 !important
.textarea-container
position absolute
left 0
right 0
pointer-events none
opacity 0
z-index -1
textarea
vertical-align middle
padding 0
resize none
overflow hidden
font-size inherit
line-height inherit
outline none
border none
2、如何计算字符串截取长度x——双边逼近法(二分思想)
2 w+ f2 b4 T6 ^% X 只要可以判断一段文字是否超过指定行数,那我们就可以动态地尝试截取字符串,直到找到合适的截断长度x。这个长度满足从x的位置截断字符串,前半部分+“...查看全部”等文字刚好不会超出指定行数N,但是多截取一个字,则会超出N行。
5 [+ r% y. G0 ~* X3 G! m5 ] 最直观的想法就是直接遍历,让x从0开始增长到显示文本总长度,对于每个x值,都计算一次文字是否超过N行,没超过则加继续遍历,超过则获得了合适的长度x - 1,跳出循环。当然也可以让x从文本总长度递减遍历。
8 R9 L" M6 u5 M; u' G! } 不过这里最大的问题在于浏览器的回流和重绘。因为我们每次截取字符串都需要浏览器重新渲染出来才能得到是否超过N行,这过程中就触发了浏览器的重绘或回流,每次循环都会触发一次。
9 a. E4 V- e8 V 而对于正常的需求来说,假设N取值是3,那很可能每次计算会导致50次以上的重绘或回流,这中间消耗的性能还是非常大的,不小心可能就是几十毫秒甚至上百毫秒。7 _6 r& \8 T) B* \% S
这个计算过程应该在一个任务(即常说的”宏任务“)中完成,否则计算过程中会出现显示闪动的”异常“情况,所以可以说计算过程是阻塞的,因此计算的总时间一定要控制到非常低,即要减少计算的次数。, S5 v# G% ^+ ~' r I
可以考虑使用"双边逼近法"(或称”二分法“)查找合适的截取长度x,大大减少尝试的次数。第一次先以文本长度为截取长度,计算是否超过N行,没超过则停止计算;超过则取1/2长度进行截取,如果此时没超过N行,则在1/2长度到文本长度之间继续二分查找,如果超过则在0到1/2文本长度中继续二分查找。. s9 D- e5 c0 K3 ^
直到查找区间开始值与结束值相差为1,则开始值即为所求。具体实现可以看下文中的完整代码。7 U2 I: p8 r& C
3、监听页面变动
; j7 h* |5 t0 ^ n. D9 H8 f 对于vue项目来说,传入组件的字符串、行数等可能随时改变,可以watch这些属性变化,然后重新计算一次截取长度。
# J7 H) T+ H) q 另一方面,对于页面布局而言,可能会因为其它页面元素的增删或者样式改变,导致页面布局变动,影响到文本容器的宽度,此时也应该重新计算一次截取长度。2 @( u5 E4 ?0 @2 p$ q1 \( ^
监听文本容器宽度的变化,可以考虑使用ResizeObserver来监听,但是这个接口的兼容性不够好(IE各个版本都不支持),因此选择了一个npm库element-resize-detector来监测(非常好用)。
0 ^# p5 @+ F# N; W% N T三、代码实现* B! t6 f$ k, P" g/ i7 J$ X! t& T
完整的代码实现如下:
3 q( c; P' h, }2 _' h2 a6 s8 U% b( Q1 A( F$ C. P
<template>
<div class="ellipsis-container">
<div class="textarea-container" ref="shadow">
<textarea :rows="rows" readonly tabindex="-1"></textarea>
</div>
{{ showContent }}
<slot name="ellipsis" v-if="(textLength < content.length) || btnShow">
{{ ellipsisText }}
<span class="ellipsis-btn" @click="clickBtn">{{ btnText }}</span>
</slot>
</div>
</template>
<script> import resizeObserver from 'element-resize-detector'
const observer = resizeObserver()
export default {
props: {
content: {
type: String,
default: ''
},
btnText: {
type: String,
default: '展开'
},
ellipsisText: {
type: String,
default: '...'
},
rows: {
type: Number,
default: 6
},
btnShow: {
type: Boolean,
default: false
},
},
data () {
return {
textLength: 0,
beforeRefresh: null
}
},
computed: {
showContent () {
const length = this.beforeRefresh ? this.content.length : this.textLength
return this.content.substr(0, this.textLength)
},
watchData () { // 用一个计算属性来统一观察需要关注的属性变化
return [this.content, this.btnText, this.ellipsisText, this.rows, this.btnShow]
}
},
watch: {
watchData: {
immediate: true,
handler () {
this.refresh()
}
},
},
mounted () {
// 监听尺寸变化
observer.listenTo(this.$refs.shadow, () => this.refresh())
},
beforeDestroy () {
observer.uninstall(this.$refs.shadow)
},
methods: {
refresh () { // 计算截取长度,存储于textLength中
this.beforeRefresh && this.beforeRefresh()
let stopLoop = false
this.beforeRefresh = () => stopLoop = true
this.textLength = this.content.length
const checkLoop = (start, end) => {
if (stopLoop || start + 1 >= end) return
const rect = this.$el.getBoundingClientRect()
const shadowRect = this.$refs.shadow.getBoundingClientRect()
const overflow = rect.bottom > shadowRect.bottom
overflow ? (end = this.textLength) : (start = this.textLength)
this.textLength = Math.floor((start + end) / 2)
this.$nextTick(() => checkLoop(start, end))
}
this.$nextTick(() => checkLoop(0, this.textLength))
},
// 展开按钮点击事件向外部emit
clickBtn (event) {
this.$emit('click-btn', event)
},
}
} </script>
在代码实现中refresh函数用于计算截取长度,在文本内容、rows属性等发生改变或者文本容器尺寸改变时将被调用。
- p+ Q4 `2 S1 T& |" w 每次refresh调用会异步地递归调用多次checkLoop,refresh可能重新调用,新的refresh调用将结束之前的checkLoop的调用。" y( s% J% J2 h+ b, ?; o
四、其它
5 V% j$ D$ i. `8 B# G B1、支持html串的考虑( t% ]0 M- c% i" p% w! D
现在的实现方案并不支持内容是html文本,如果需要支持HTML文本,问题将复杂许多。主要在于HTML字符串的解析和截断,不像文本字字符串那么简单。' W8 n& ~2 r% t: c! l
不过或许可以借助浏览器的Range API 来实现截断位置的定位,Range的insertNode以及setStart接口可以将“...查看全部”插入到指定位置,而如果插入位置刚好符合需要,则可以通过Range.cloneContents()")接口取得截取HTML字符串的相关内容,理论上是可行的,不过具体细节以及处理效率得实践后才知道。+ q) v t6 `; z9 T8 Y" Y
2、减少浏览器回流的影响+ L8 n+ r7 w$ V4 S' ~/ @) Y
上述实现方案中,每一次截取都需要浏览器重新渲染DOM,即重绘。重绘的影响还比较小,而如果截取的字符串行数发生改变,还会引发文本容器的高度变化,这时候就会导致浏览器回流,而文本容器在文档流中,回流将会影响整个文档。" n6 q4 q0 M; I3 y; ]3 W
想解决这个问题,可以使用一个脱离文档流的元素来进行字符串动态截断后的渲染与判断,布局就类似上述的textarea。. a+ j3 B" C9 B2 Y
因为不在文档流中,回流的影响范围就会减少到该元素自身。获得截断长度后再截断文本,渲染到真正的文本容器即可。 |  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )