在现代的互联网时代,数据安全性备受关注。为了保护敏感数据的机密性,对称加密算法是一种常用的方法。在JavaScript中,DES(Data Encryption Standard)是一种常用的对称加密算法。本篇博客将为您展示如何在JavaScript中使用DES算法进行加密和解密,并提供一个实际的例子。) }4 Z: l# S4 M7 e# q, o
首先,我们需要使用CryptoJS库来实现JavaScript中的DES加密算法。请确保您已经引入了CryptoJS库。以下是一个使用DES算法对字符串进行加密和解密的实际示例:/ C0 D/ N6 M2 a
// 引入CryptoJS库
const CryptoJS = require("crypto-js");
// 定义密钥和待加密的字符串
const key = CryptoJS.enc.Utf8.parse("mySecretKey"); // 密钥需要进行字节数转换
const plaintext = "Hello, World!";
// 使用DES算法进行加密
const encrypted = CryptoJS.DES.encrypt(plaintext, key, {
mode: CryptoJS.mode.ECB, // 使用ECB模式
padding: CryptoJS.pad.Pkcs7, // 使用Pkcs7填充
}).toString();
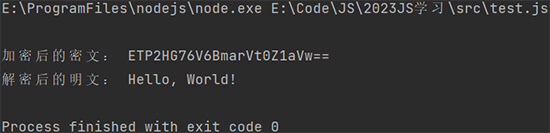
console.log("加密后的密文:", encrypted);
// 解密密文
const decrypted = CryptoJS.DES.decrypt(encrypted, key, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7,
}).toString(CryptoJS.enc.Utf8);
console.log("解密后的明文:", decrypted);
 - q4 [* q& f" T: ?
- q4 [* q& f" T: ?
在上述代码中,我们首先引入了CryptoJS库,并定义了密钥和待加密的字符串。接下来,我们使用CryptoJS.DES.encrypt方法加密字符串,通过指定加密模式和填充方式,我们可以确保加密的安全性。最后,我们使用CryptoJS.DES.decrypt方法对密文进行解密,并将解密后的明文输出。% P' X. U" c+ {" [9 }% E
请注意,在实际应用中,您需要根据需求设置更强的密钥,以增强加密的安全性。密钥的选择是保护您的数据安全的关键。
0 s7 N4 G' W; r1 Q! r. ^总结:
) x, G/ O+ x& w在JavaScript中使用DES对称加密算法可以有效地保护敏感数据的安全性。通过使用CryptoJS库,您可以轻松地使用DES算法对字符串进行加密和解密。本文提供了一个实际的例子,演示了如何在JavaScript中使用DES算法对字符串进行加密和解密。您可以根据您的实际需求,灵活应用DES算法来保护您的数据安全。
9 ]4 S% h$ A4 p7 ~8 L) }, R$ C+ d) x& x ^
|  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )