一、前言6 p, \6 g! [. i. h
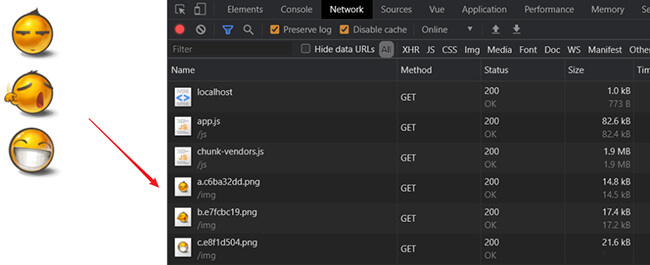
一般来说, 平时我们使用图标是一张一张来用, 请求图标的时候也是一张张返回, 如下:9 E& H- i$ S" t8 M# y2 Q) e
 8 s, b$ v) m. t6 r9 F7 \
8 s, b$ v) m. t6 r9 F7 \
所以为了性能优化, 我们一般采用精灵图的方式来处理图标, 这里我们采用webpack插件 webpack-spritesmith来自动合成精灵图.
: q3 D u" O2 [9 J二、起步. N, B& u# }* d3 a: L! ^
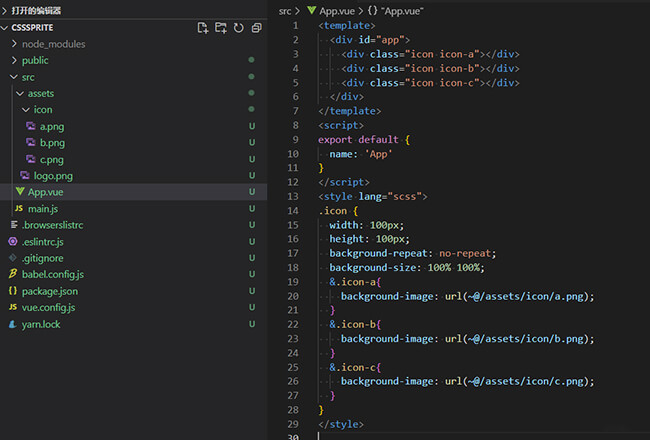
从零开始, 我们先创建个vue项目, 这里使用vue-cli3, 下面是创建好的项目:' n; F1 ~1 `, C9 {2 i; e% L

1 c$ Q9 n! V9 b0 `0 `三、安装插件
/ T0 Q2 B- l6 Ynpm i webpack-spritesmith
四、使用+ J' v, L/ l3 L$ d
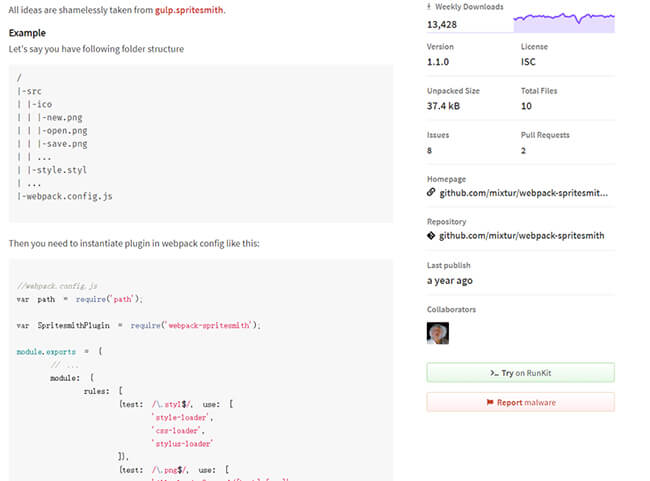
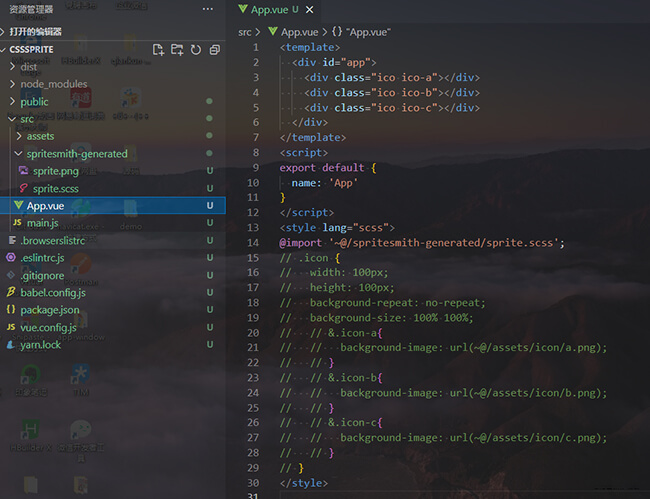
因为是vue-cli3,所以为了配置webpack,我们得在根目录创建一个配置文件vue.config.js 然后在该文件引入使用该插件,在此之前,我们打开官方文档看看 https://www.npmjs.com/package/webpack-spritesmith
4 o1 {1 V8 q! y& p

+ W2 V( I1 G; _, y- \/ k7 n 按照它的来(官方文档按照webpack的配置写法, 与vue-cli3用些许差异):% l1 \! L5 `8 B9 N0 \) k7 G5 I* q
// vue.config.js
var path = require('path');
var SpritesmithPlugin = require('webpack-spritesmith');
var templateFunction = function (data) {
var shared = '.ico { background-image: url(I) }'
.replace('I', data.sprites[0].image);
var perSprite = data.sprites.map(function (sprite) {
return '.ico-N { width: Wpx; height: Hpx; background-position: Xpx Ypx; }'
.replace('N', sprite.name)
.replace('W', sprite.width)
.replace('H', sprite.height)
.replace('X', sprite.offset_x)
.replace('Y', sprite.offset_y);
}).join('\n');
return shared + '\n' + perSprite;
};
module.exports = {
configureWebpack: config => {
config.resolve.modules = ["node_modules", "spritesmith-generated"]
let plugins = [
new SpritesmithPlugin({
src: {
cwd: path.resolve(__dirname, 'src/assets/icon'),
glob: '*.png'
},
target: {
image: path.resolve(__dirname, 'src/spritesmith-generated/sprite.png'),
css: [
[path.resolve(__dirname, 'src/spritesmith-generated/sprite.scss'), {
format: 'handlebars_based_template'
}]
]
},
customTemplates: {
'handlebars_based_template': templateFunction,
},
apiOptions: {
cssImageRef: "~sprite.png"
}
})
]
config.plugins = [...config.plugins, ...plugins]
}
}
到这里基本就算完成了, 然后我们来使用一下运行项目。
* }9 V$ h) p7 d! {9 v4 wyarn serve

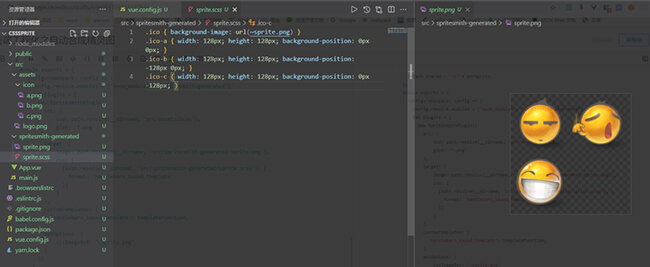
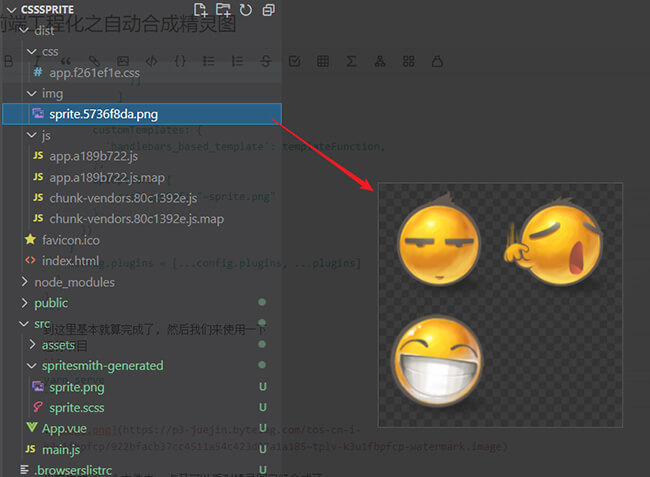
, l; ]6 U. O4 D' `, Q 发现生成了一个文件夹,点开可以看到精灵图已经合成了, 在组件内使用:
" g4 f" s4 R7 O0 _: c& [+ T! N

) n& P) @( w8 F" a0 O; o- q4 @! m
 ' \! F g* ] l, \! d- ]) H" p
' \! F g* ] l, \! d- ]) H" p
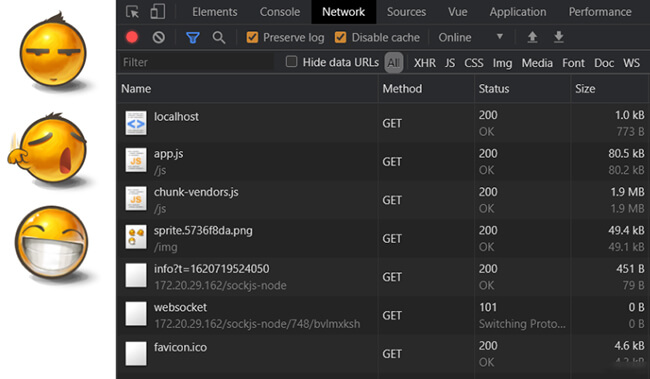
看到是使用精灵图了。( u5 O7 @& y( P' ]
五、打包7 ?5 F- b. k0 F5 n( s- {! @ r5 m& U
然后再打包看看。
* u& ?0 F& X/ N' myarn build

|
 |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )