现在,即使是创建最基本的网站,程序员也必须使用现代的功能和技术。甚至像为你的朋友创建简单的投资组合这样的基本项目也可能涉及到一些问题,比如从联系人表单接收数据。有很多方法可以读取这些数据。你可以将表单与数据库连接起来,然后从数据库中读取传入的消息来实现功能,但这样做会给不懂技术的客户造成困难。/ H# F; N, N) q/ D) G" L- S
你为什么不通过发送电子邮件传输信息?6 b; s( v8 K) j
不使用数据库就能接收到传入的消息,绝对是最佳选择,也是最方便用户的选择。但问题来了—如何实现呢?你可能认为需要使用某种后端语言。
# ~* J. J/ E: _: ]( m
 5 ? |, s$ Z4 G
5 ? |, s$ Z4 G
实际上,你不必使用任何如 php 或 python 这种后端语言,你甚至不需要用到 node.js! 你需要的就是一个简单的 EmailJS 库(后附本项目源码)。/ X+ B& e) R" g( O
本文将介绍下面两个重要功能:: j' ]' _. c; F: Q9 }3 c
- 配置 emailjs 帐户
- 使用 JS 发送电子邮件% u, `) H* O& r
请注意,在项目中使用了 gulp 和 webpack,在 src 文件夹存放源码,dist 存放最终发布版本的代码。下面将分 5 个步骤向你展示如何从头开始构建电子邮件发送器。$ {; f) f5 H$ L
步骤1-用 HTML 创建表单2 K) Z+ c5 A% k1 f% L% J
首先需要创建一个 HTML 表单。你不必放置像 required 或 max 这种验证属性,因为稍后,preventDefault() 函数将在你的提交事件上运行,它会让这些属性的处理失效。
$ k) c/ d: c/ X1 @; ? 表单中最重要的是为每个输入放置 name 属性,后面会用到。简单的表单是这样的:
5 h! ^$ _ }1 I+ c! Q; E src/html/index.html
3 t, I* V" ^; s<form class="form">
<input name='name' type="text" placeholder="Your name..." class="form__input" />
<input name='topic' type="text" placeholder="Topic..." class="form__input" />
<textarea name='message' type="text" placeholder="Your Message..." class="form__input" ></textarea>
<input type="submit" value="send" class="form__input form__input--button">
</form>
步骤2-注册成为 email 用户1 `; p$ t9 A t# ?4 K: e1 _! l
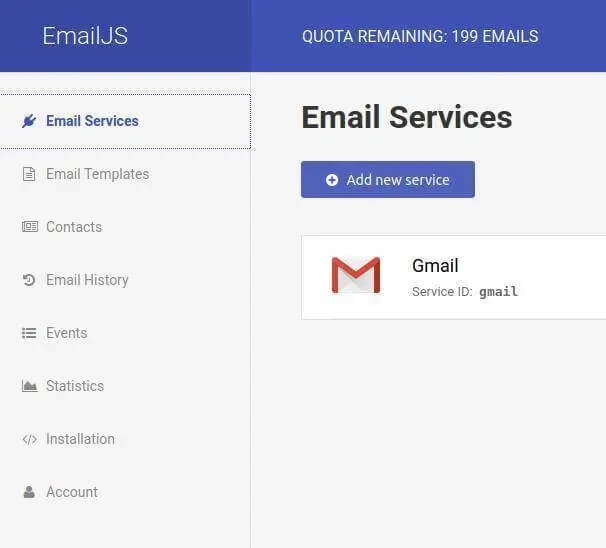
要配置你的电子邮件,你必须注册电子邮件服务。别担心—使用这个网站非常方便和省时。登入后,系统会询问你的电子邮件服务,它位于个人电子邮件服务区(personal email service)。在例子中选择的 gmail。
3 m3 G* X1 {/ }' m% `

3 ]- ?: c$ j/ a, j 然后,你需要连接你的 gmail 帐户。这将用来发送电子邮件给你客户。例如,如果你关联了 xyz@gmail.com 账户,你后续发送的邮件都将从这个邮箱发出。所以不要担心“ Send email on your behalf” 这个授权信息—这正是你需要的!
" d/ L1 s6 L& s1 U
 3 O5 l$ G9 s; f5 J2 o8 }* w
3 O5 l$ G9 s; f5 J2 o8 }* w
连接完 gmail 账户后,点击添加服务(add service)按钮。
6 N' R7 K4 }" @8 s- S步骤3-创建邮件模板
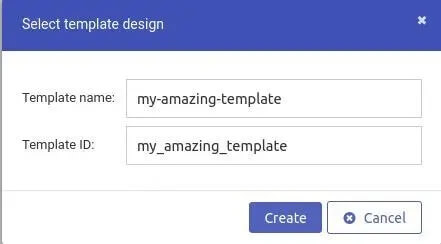
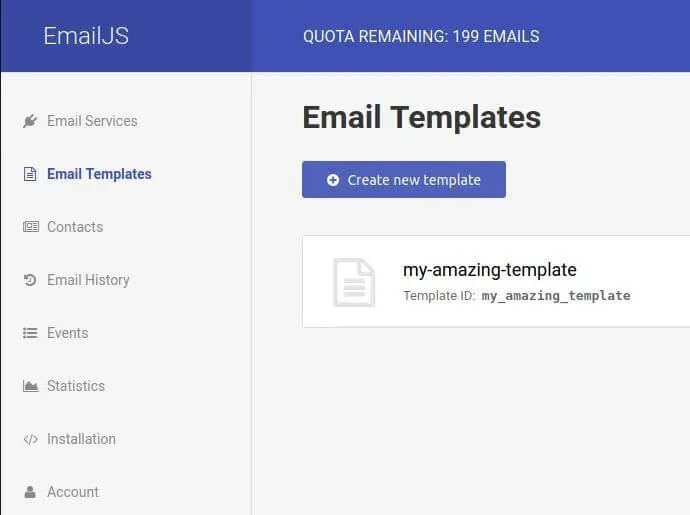
+ e4 E0 F$ ]0 S& g9 ^8 n 如果你已经成功连接了你的 gmail 账户,你现在应该在信息中心中。现在需要创建电子邮件模板了。切换到电子邮件模板卡,并单击创建一个新的模板(create a new template)。界面非常友好,所以创建模板不会有任何问题。你可以选择模板的名称和 ID。称之为“我的神奇模板(my_amazing_template)”。
9 t/ {, H0 X( J' S8 Q1 `

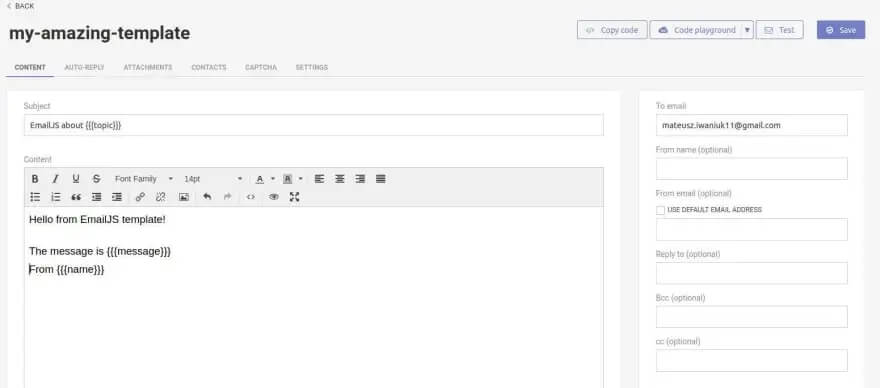
Q# Q& A9 Y* g" j! t9 F6 {/ N 接下来,你必须指定邮件的内容。模板的变量值来自 input 中的 `name` 属性。你已将变量插入`{{{}}}`符号中。
/ U8 o/ {) y+ ^2 {+ c( v0 ^$ h9 G) v 不要忘记在“收件人”部分 (右侧) 添加电子邮件地址。你的电子邮件将被发送到该电子邮件地址上。这是一个简单模板,它使用来自 HTML 表单里的 3 个变量,还指定了接收电子邮件的主题。* R2 E# N9 f: u- n3 |6 x- i9 N2 l
 . D1 p9 P. X' `. ~. f
. D1 p9 P. X' `. ~. f
步骤4-保存 API 密钥- u* l2 c4 ~: |+ [ T
这部分没什么特别的。Emailjs 共享授权 API 密钥,将在发送电子邮件时使用。当然,放这些钥匙最好的地方是`.env` 配置。但是因为这里使用的是简单的静态文件,不想使用服务器配置,所以将它们保存在 apikeys 文件中,然后再将它们导入。4 E9 M6 G' e4 b2 l" H8 g; D. B2 k* `7 v5 S
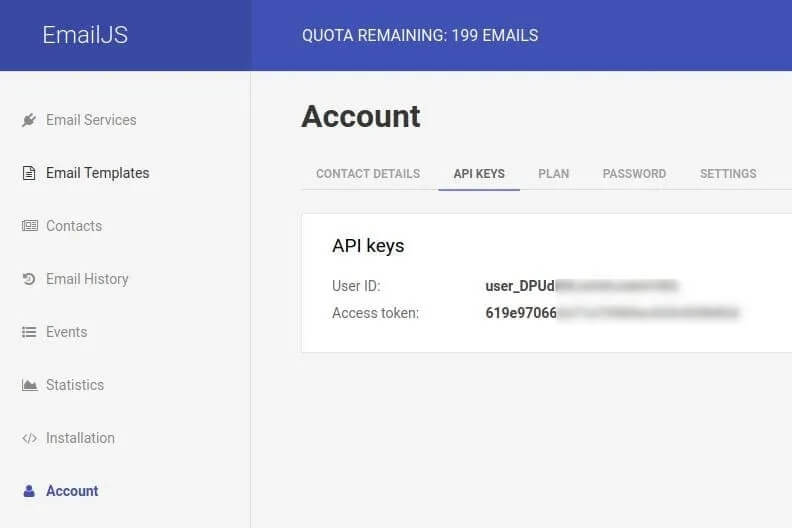
1、你的 USER_ID 位于 Account > API Keys 菜单下。# f9 e, K; g& ?- |; ]9 b; c* g
 8 A( L$ F$ V5 e. `: T* Y/ @
8 A( L$ F$ V5 e. `: T* Y/ @
2、TEMPLATE_ID 位于模板的标题下面。, W" U; C# f; U- k+ ~' r, S' F0 Q3 t

3 v; h4 E! ]/ C0 X3 i 这是基于不存在的 keyssrc / js / apikeys. js 的示例配置。6 U) X) q+ @% Z1 n0 |" g
src/js/apikeys.js
s6 \! R/ J. }8 lexport default {
USER_ID :'user_DPUd-rest-of-my-id',
TEMPLATE_ID:'my_amazing_template'
}
如果需要将源码发布到 GITHUB,不要忘记将 APIKEYS 文件添加到 .GITIGNORE文件中8 B/ G& I7 |0 Y
步骤5-发送电子邮件 P3 G- W* ^0 m. Z" x+ a5 L
现在是该项目最后也是最重要的部分的了。现在我们必须使用 javascript 发送电子邮件。' G) z' M; q7 _5 c" U
首先,你必须下载 emailjs 包。+ W; l: ~& ~9 J$ v3 f
npm i emails-com
然后,转到 js 文件,导入库和 apikeys。
, W- a+ }1 |* G& D) E* ~9 n src/js/main.js
& E8 |) _2 y( b9 E' Q" C( Pimport emailjs from 'emailjs-com'
import apiKeys from './apikeys'
现在是编写发送电子邮件功能的时候了
) i, }4 d, Z H7 d- J src/js/main.js
1 h% D5 X1 q6 ?- y" I9 _# Y: `const sendEmail = e => {
e.preventDefault()
emailjs
.sendForm('gmail', apiKeys.TEMPLATE_ID, e.target, apiKeys.USER_ID)
.then(
result => {
console.log(result.text)
},
error => {
console.log(error.text)
}
)
}
sendForm 函数有4个参数:
* O+ M6 v5 Q' J7 G' e 你的电子邮件的 ID,在这里:, e/ |6 s% G7 X4 }

* p5 j5 a3 ~7 k2 A: S7 O+ i' _- TEMPLATE_ID 来自 apikey 文件
- 事件对象来自你的表单提交
- USER_ID 来自 apikey 文件( s4 _0 F9 |% s" R# j* r
最后,查找表单并添加提交事件监听器:
9 k5 }* _. \& O$ z7 }2 y src/js/main.js
* _) M) ]9 F8 `$ v# u Y" c; M; ^const form = document.querySelector('.form')
form.addEventListener('submit',sendEmail)
正如前面提到的,由于 `preventDefault()` 函数,属性验证将无法工作。你必须使用 JS 自己进行验证和清除输入。以上就是全部内容,接下来让我们测试一下。
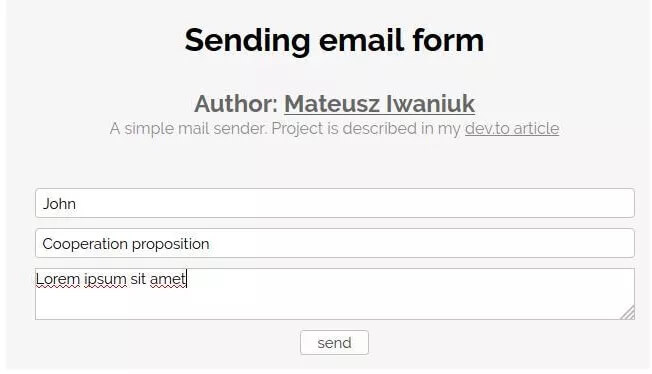
* x6 V0 M! M% e* M 填写页面上的表单并发送。
7 u- P6 O* E0 U( K' r7 L& ]
 + `: F) }$ y; @7 P( Y
+ `: F) }$ y; @7 P( Y
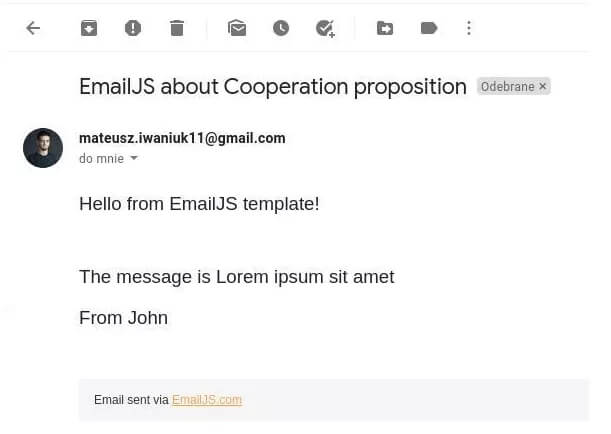
现在收到了电子邮件,内容正是根据我们的模板和表单数据渲染出来的。
- T" V+ l+ z, H+ y1 ?
 ( q$ m! Z6 @9 x! H
( q$ m! Z6 @9 x! H
通过上图可以看出,所有的变量的值都填充到了正确的位置上。
& e" E3 v9 U( C$ {9 J 配套代码在这里: https://github.com/iwaniukooo11/email-sender |  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )