|
|
现在越来越多的网站把数据的交互过程写在 JS 代码里,也就是说如果你只单单看前端网页的源码,你是无法得到具体的数据,你只能看到一大堆调用 JS 的前端代码。所以对于这类的网站,我们需要进入到具体的 JS 源码,理清关键代码,从而进行破解获取到我们想要的数据。
( B. E/ _# z) V1 `4 O* j$ v1 JS 基础语法学习
- @* e# q, `; s% k4 z9 D0 \' @0 W; c 你只要有点编程基础,学习过一门编程语言,JS 的学习还是相对轻松,一个星期左右的时间就可以把 JS 所有的基础内容,全部学习一遍。如果你没有编程基础的话,JS 基础的内容学习起来也不是非常难,最多一个月的时间也能全部学完。
* v' F$ Y; C( O! I这里给大家推荐一个 JS 编程基础学习网站:
! p; t/ e$ R+ M8 _( o' d: @https://www.runoob.com/js/js-tutorial.html3 \# c! J! A) B6 f5 o* ?; J, [
. H B" }7 \( v* H/ x( r9 C
 }9 Q% F* _5 `0 G, {$ L% O
}9 Q% F* _5 `0 G, {$ L% O
2 D8 M0 z* d' r) G8 B2 前端 JS 破解原理, g8 o; q) `5 [4 T
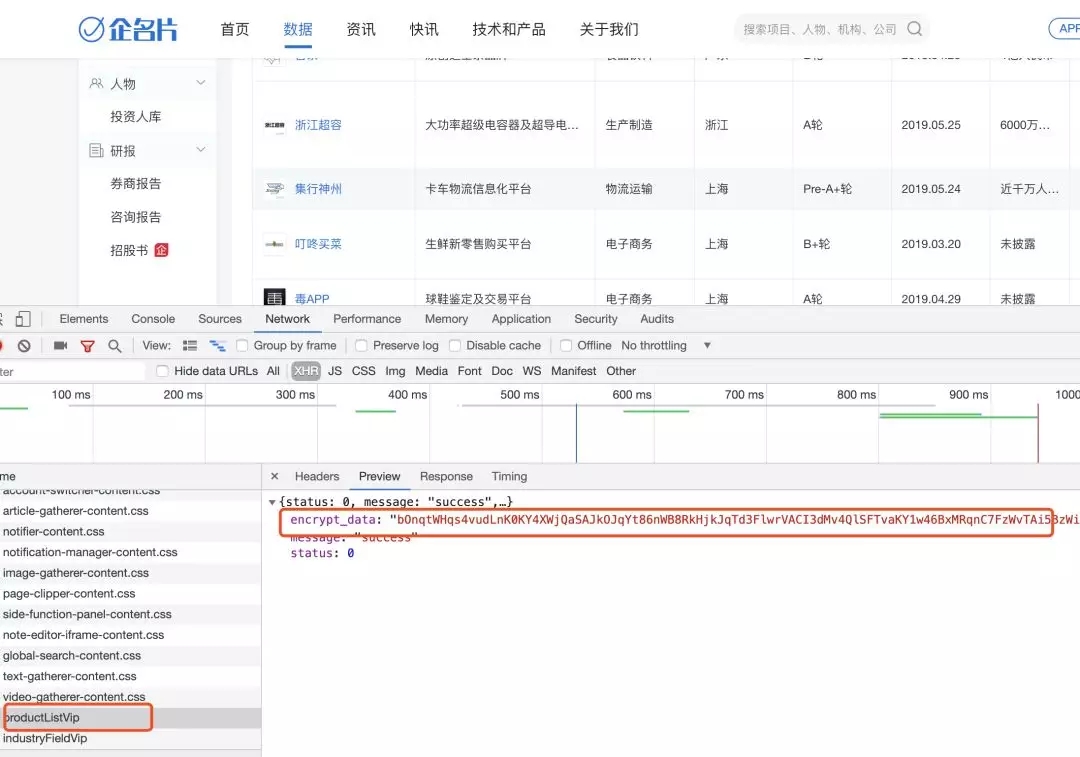
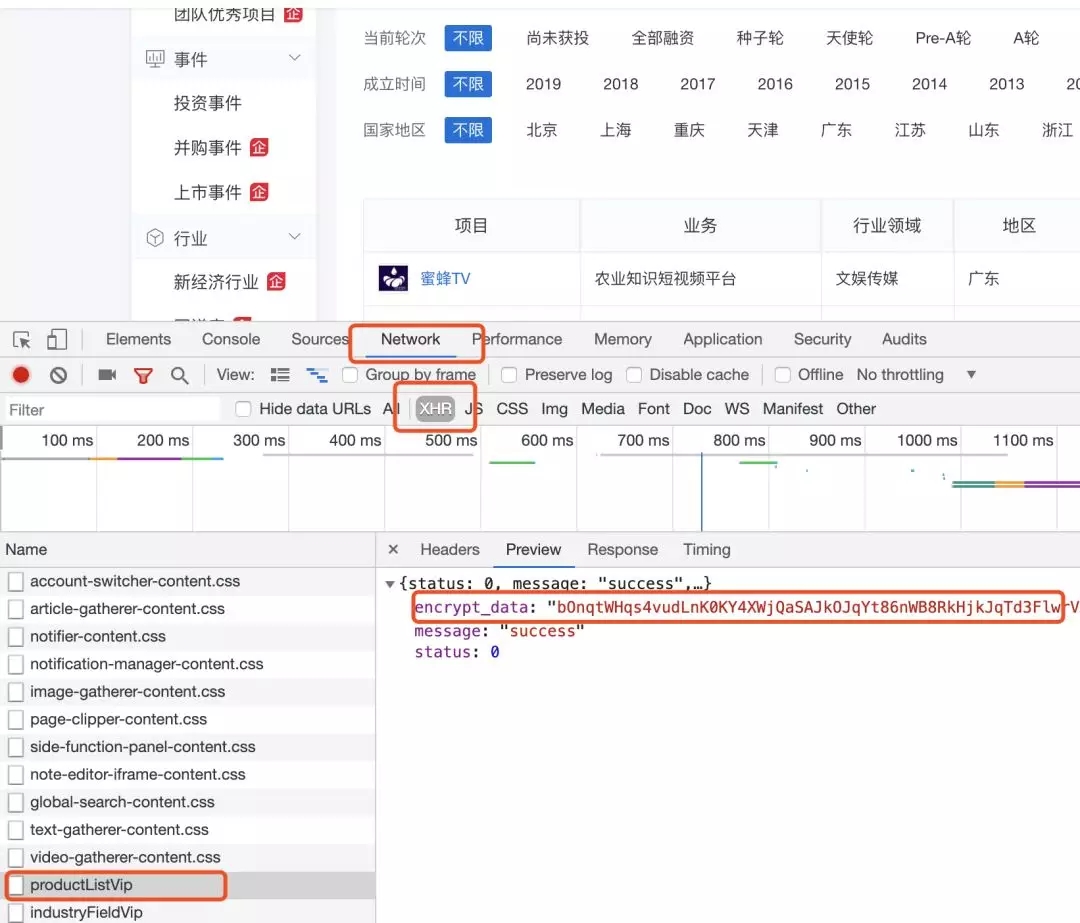
普通的网站数据的显示都是在网站的源码中就可看到,这类的网站你只要发个 requests 的请求,服务器就会把带有数据的源码返回给你,你就可以通过一些解析库进行解析了。但对于 JS 进行数据加密传输的网站,它就不同,比如下面这个网站:
) G5 _" [2 A) K, c+ J; ^3 @

) p" r) ^) l/ Z* D! M | @9 T8 e* A5 x 在控制面板可以看到获取到的数据是字母串,跟前端显示的数据完全不同,这就说明网站的数据是被加密了。新手在爬这类网站的时候,看到这里可能就会感到无奈。但大家不妨这样想,前端显示的数据是正常,所以后台一定会有某个地方对加密过的数据进行解密,而我们需要做的就是找到这个段解密的代码,按照它的逻辑进行传参就可以了。这也是我们破解 JS 代码的原理所在。3 d+ ?# }; U8 ^/ f1 c% H
! q9 ? @+ b3 h) U6 w3 工具的使用
9 | R8 J4 A% [& p& F 讲完了原理之后,我先给大家介绍几个常用的工具。3.1 谷歌浏览器的开发者工具 I8 x* ?7 ?& n$ \# n# {! g3 t
学爬虫一定要会使用谷歌浏览器的开发者工具,按谷歌浏览器按 F12 就可以弹出具体的页面。2 O2 H+ O" l3 {6 e8 |+ y# [
 7 I* W" [0 b; `/ k4 Y% G& h
7 I* W" [0 b; `/ k4 Y% G& h
在开发者页面中你可以看到网页的源码「Elementes」、控制台「Console」、网页源码「Sources」、网络请求面板「Network」等等。详细的教程可以去看下官方的文档:
& ^, }3 ]! q+ O# U m7 F& lhttps://developers.google.com/web/tools/chrome-devtools/?hl=zh-cn
/ h% j z* f2 n" i
5 N0 X+ z5 M2 i2 D8 M& B1 r3.2 Nodejs 安装
9 L8 N4 z! _0 b8 |$ d' Y 因为涉及 JS 的调试验证,所以除了 Python 环境外,你还需要Nodejs( JS 的运行环境)和 WebStorm(IDE)。
: S. {' g% W" R! H) E
 1 Y( |; h6 h( [' D, ~& E
1 Y( |; h6 h( [' D, ~& E
Nodejs 去官网下载安装包后直接一键安装即可,安装完毕后去控制台运行 node -- version,如果出现版本号即代表安装成功。WebStorm 安装完后需要激活,激活教程网上很多,大家自行搜索。它是 Jet Brains 的产品(和 PyCharm 是同一家公司),所以使用方式与 PyCharm 很类似。# j& `( ?5 _' A, C6 q3 S' \* M+ }
2 ~0 O% @. s. |8 M* V/ V4 实战练习
+ B( G, z8 R* ]9 A* e( O* y$ c接下来就带大家进行实战练习,这次我们爬取的对象是「企名片」网站:( C0 ]0 o& K+ _
https://www.qimingpian.com/finosda/project/pinvestment4 O0 H7 _0 y0 ]: e8 J
4 H: m. T2 W: B$ ^6 f. @) d$ ?
4.1 网站分析7 ~7 ^' P7 X7 K
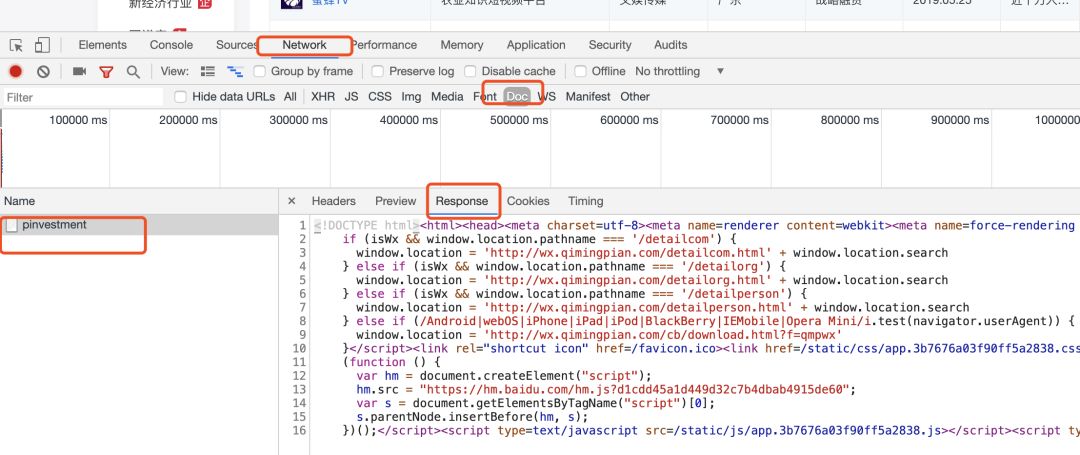
首先打开链接,点击 F12 查看网络请求面板。在 pinvestment 响应里可以看到是一个 JS 调用的代码,并没有我们想要的 HTML 代码,显示网页是由 JS 动态生成。
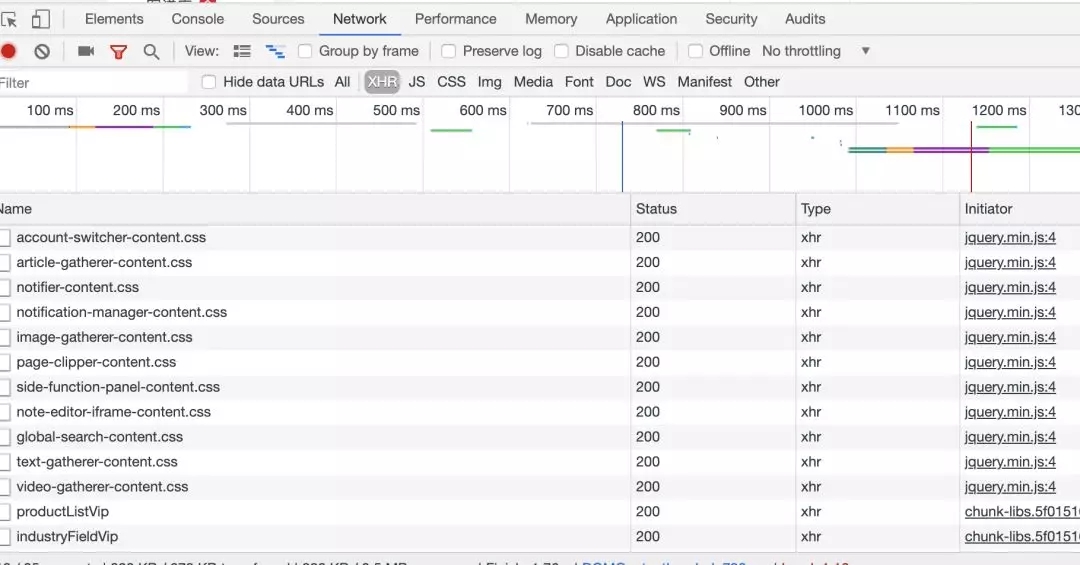
" i+ L) f- [; p6 y0 k

% o& e5 ~0 B8 m6 j( J; d 在点击 XHR,我们就可以看到一个 productListVip,这里面有个 encrypt_data 数据。参数内容像是一串 Base64 字符。既然网站对这个参数做了加密,说明它不想被爬取,所以可以做个假设:我们的目标数据就是 encrypt_data 参数里的内容。
. D' C% E# T1 u. @8 z9 ^ a& i
 . z9 Y$ V6 \0 ]! `3 Q2 c2 r L6 U
. z9 Y$ V6 \0 ]! `3 Q2 c2 r L6 U
接下来我们就要破解 encrypt_data。
8 G4 r$ M! Z' N6 I0 ]0 X" y4.2 断点调试 JS 源码5 H Q( [/ V7 f& k8 S F
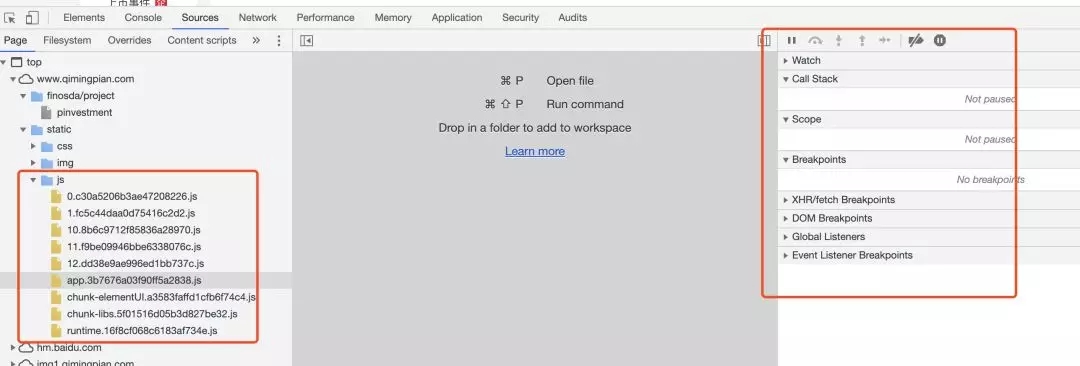
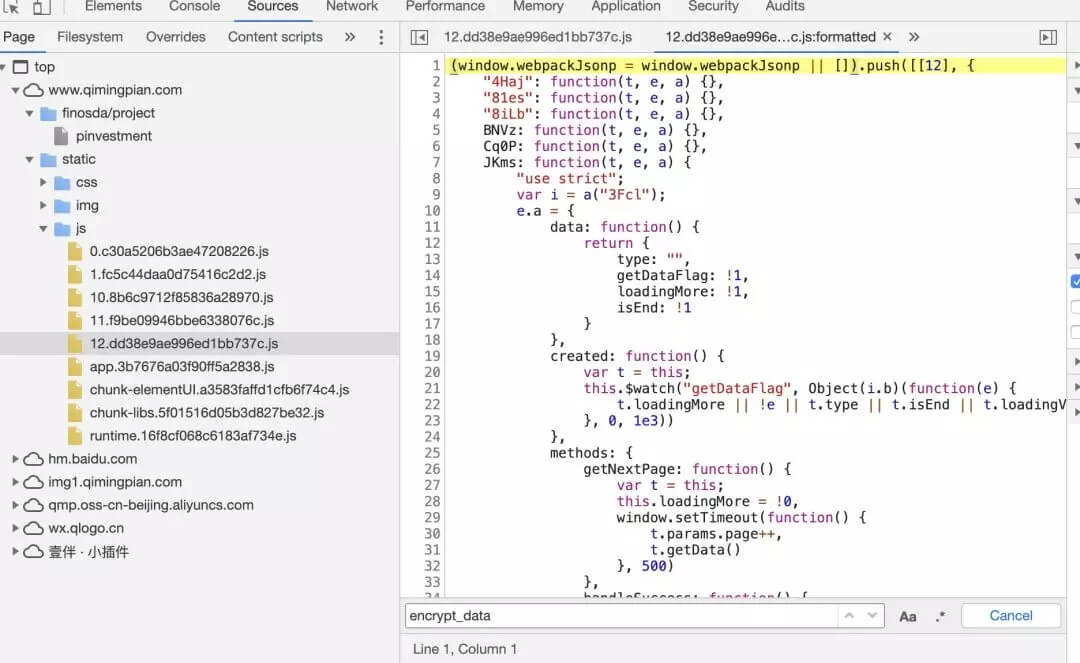
打开开发者工具,点击 Sources 我们在 js 文件夹中就可以找到网页的 JS 代码,在右侧我们就可以进行断点调试。
2 Y; Z7 M0 t3 l' ?7 K

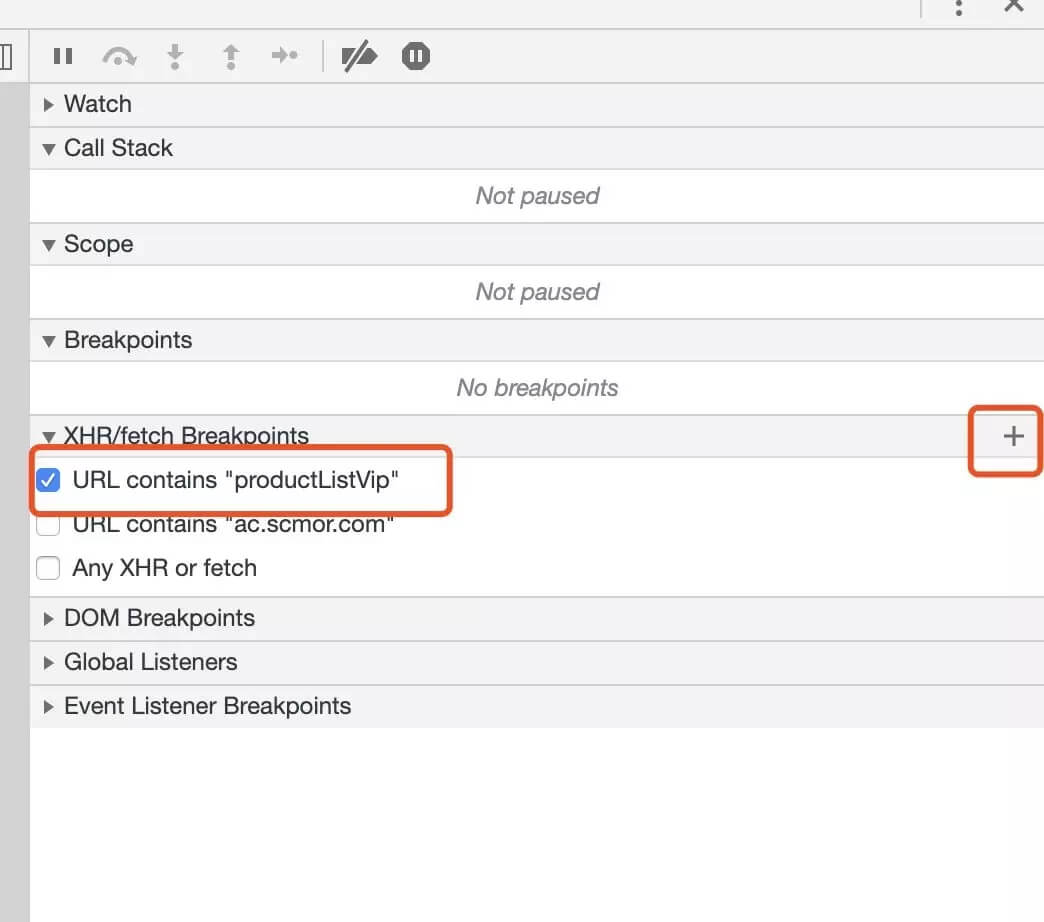
5 }* D5 F3 O1 p8 D 在断点调试拦里有个 XHR/fetch Breakpoints 选择,而我们含有 encrypt_data 加密的参数正是一个 XHR 请求,所以我们点击+号,把 productlistVip 请求 url 添加进去。
. @; n$ s- V1 X3 X% T
 - p6 _6 H) \5 n+ X
- p6 _6 H) \5 n+ X
随后我们重新刷新网页,就可以一步步的调试找到可疑的地方。; d! Q; [" O: Y' [# `; p
小技巧:
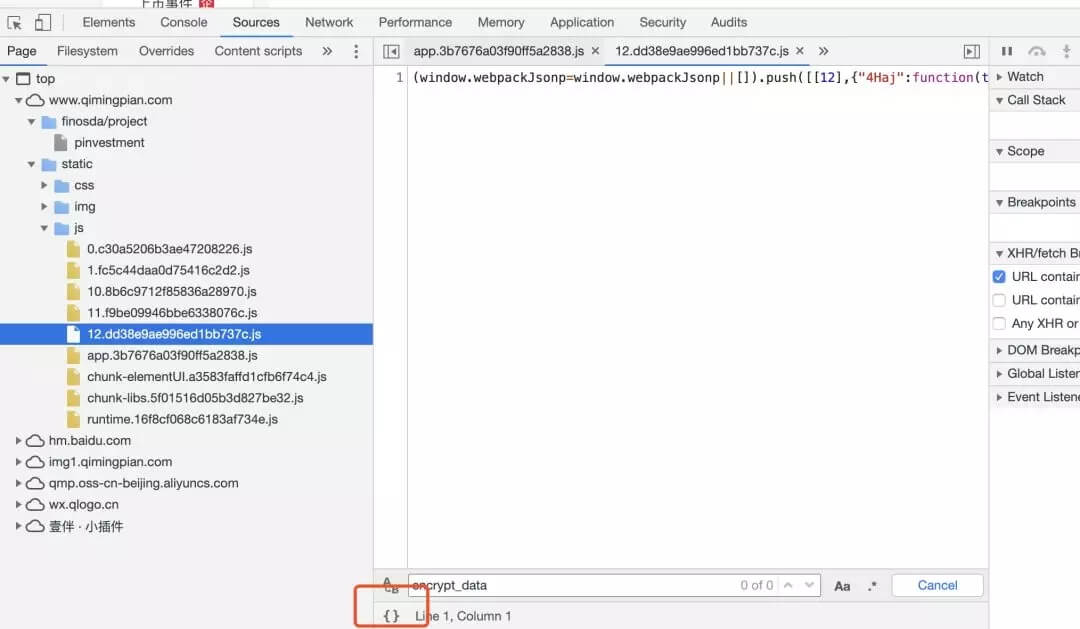
$ t) n5 _% _+ r1 花括号进行美化
( ]* h" o5 l [6 t9 o$ l3 Y1 Z& x6 k/ b7 j5 w
点击左下角的花括号,可以把乱序的 JS 代码,变成有序的代码,看起来就非常的方便。
, q! I. u* x2 c; ~6 l3 j u; B
 - ^/ u. r, B* k5 L8 _
- ^/ u. r, B* k5 L8 _

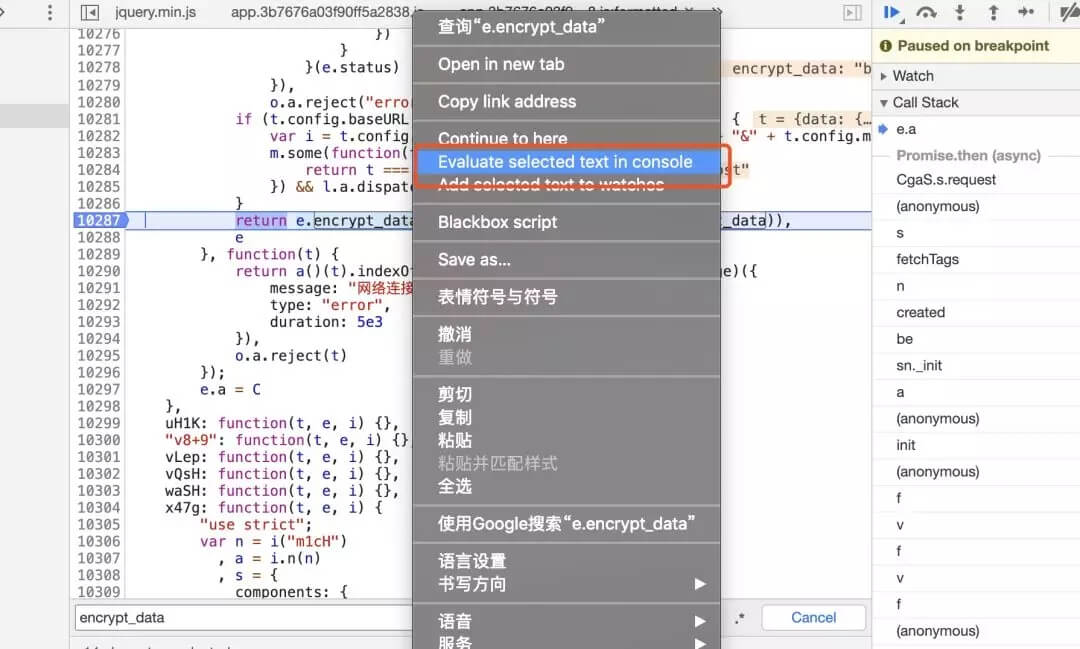
3 `1 q* {, F+ X+ H2 控制台输出执行结果
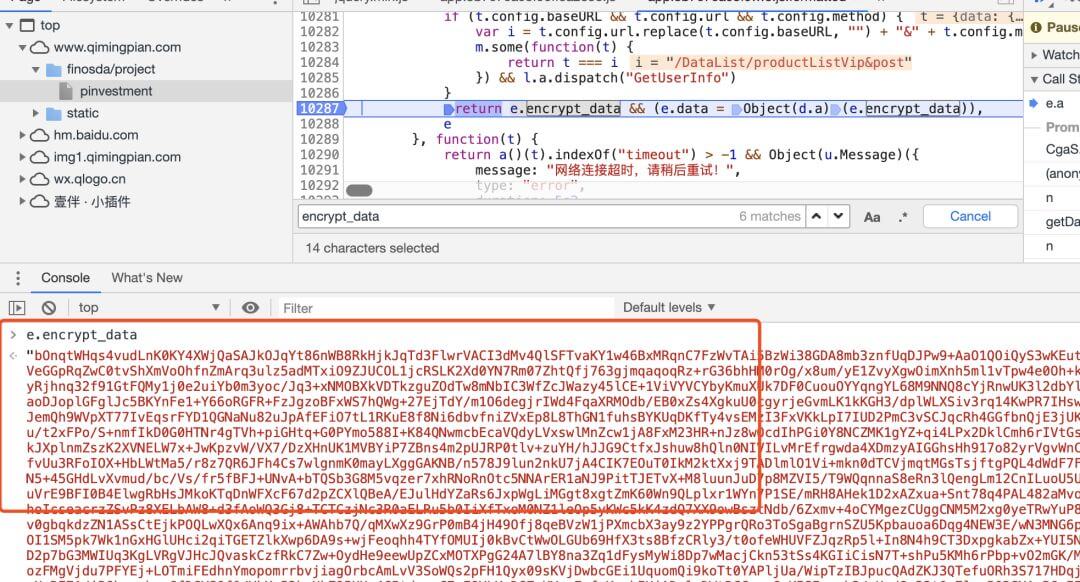
`) J! }! z% N7 i7 n( ^$ A* o3 n8 u 如果你找到比较可疑的点,你可以选中可疑的代码段,点击右键有个 Evaluate selected 选项,它就会在控制台输出执行的结果。
" t" x! m) [* _' f2 E+ i0 ?3 m+ p2 v' D* ^/ J: ^% H
 ) U, C4 p, I8 Q. m
) U, C4 p, I8 Q. m

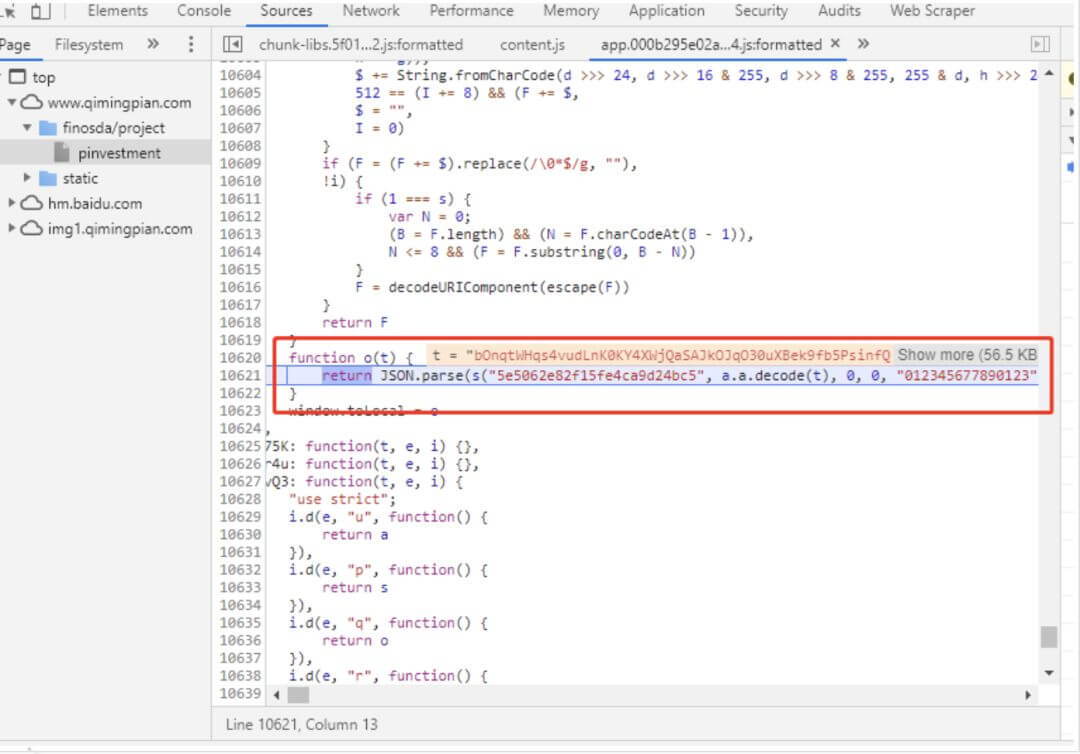
- q+ l* ^4 h! f! T6 |1 d A 其实上图中执行 Object(d.a)(e.encrypt_data) 返回的内容就是我们需要的数据了。进到这个函数体里边,就能找到解密函数:其实上图中执行 Object(d.a)(e.encrypt_data) 返回的内容就是我们需要的数据了。进到这个函数体里边,就能找到解密函数:
! ?) I/ o, c. h) e+ g

% Z1 |( [- D" M/ F7 p function o(t) 就是我们需要的解密函数,可以看到它先调用 s 函数,传入了四个参数,除了a.a.decode(t) 外其他三个都是写死的,最后用 JSON.parse 转为 json 对象。
2 C6 s* D, {4 k然而,找到解密函数后,我们要做的不是去分析它函数内部做了什么,虽然可以研究它的解密算法然后用 Python 重写,但这样太复杂且没必要。因为我们可以用 PyExecJS 这个库,直接用 Python 调用并执行 js 代码。# W7 N2 k$ Z6 d. b% _) X' N6 R, X
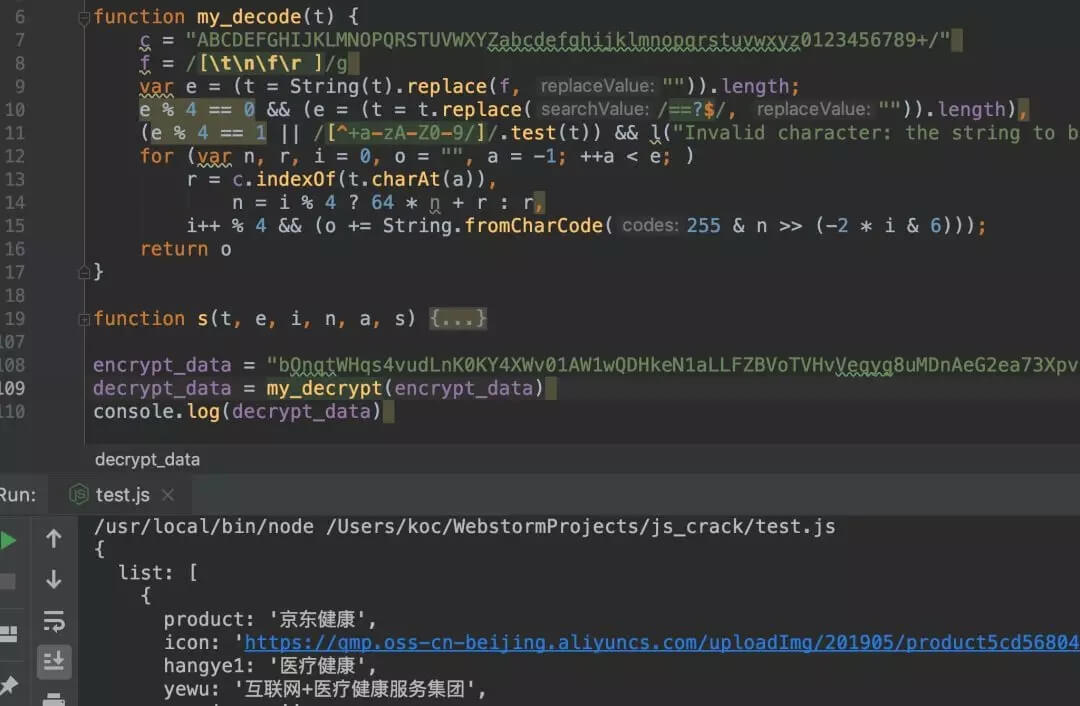
这时候,WebStorm 就派上用场了。新建一个 js 文件,把 function o里涉及的代码全部抠下来。然后执行 console.log 把执行结果打印出来。篇幅问题就只贴部分代码:
) v: o1 T- H/ Y8 | }
( ]8 S( b+ \! Y3 G

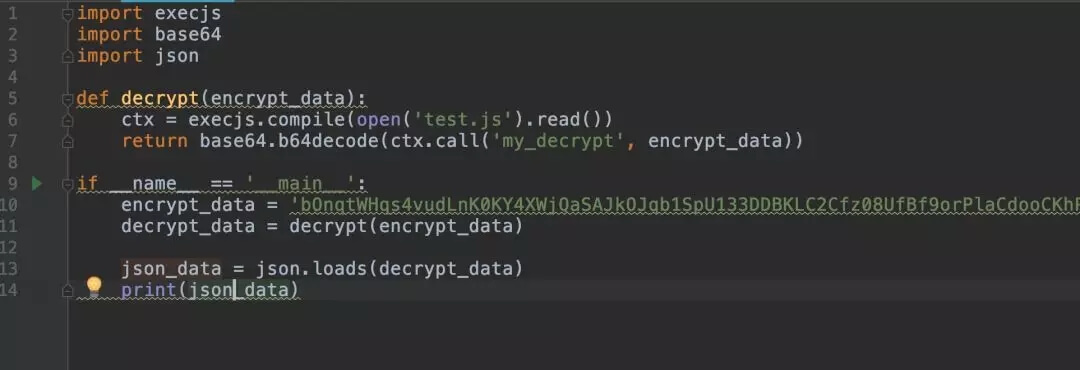
+ |0 l& g. ~, }- A4 M X* B9 I6 n 成功输出正确的数据,最后用 Python 去调用解密函数就行了。$ L; {' p% _5 }* F, \! P4 H

, W3 u6 X* I" H c. b% P+ B9 Y9 u% ` |
|
 |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )