|
|
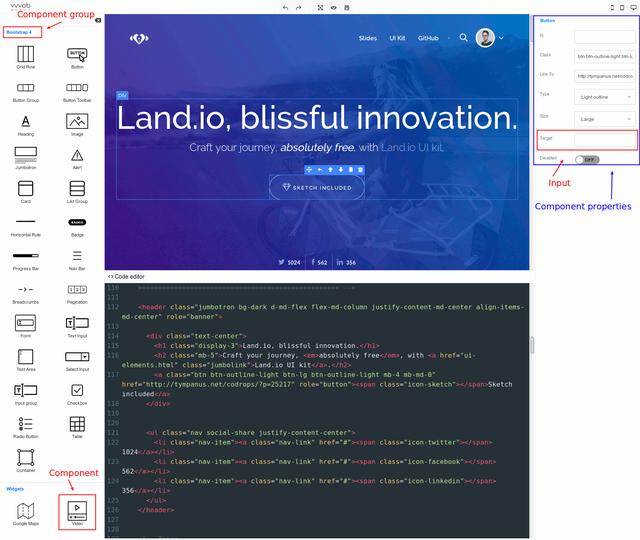
一个开源的网页拖拽自动生成的JavaScript库,你可以以简单拖拽的方式生成自己需要的网页样式,内置jquery和Bootstrap,你可以拖拽相关的组件进行网页的构建,非常的方便,而且可以实时修改代码,功能丰富,使用简单,界面友好,特别适合一些专注于展示的网页设计,需要的朋友不可错过!
" b6 ~3 H- o; t" y/ p$ i% o相关特性:$ I e! x/ u! O! J3 T2 e
1、组件和块/片段拖放。
( ?8 k3 N v; {+ e2、撤销/重做操作。' z; m2 I7 p& w4 Q/ I, _4 @5 `
3、一个或两个面板界面。: n, I, j! ?( l6 @, O: ?" h- |. ^
4、文件管理器和组件层次结构导航添加新页面。$ l5 a0 R5 t% T# K/ ^9 K; o
5、实时代码编辑器。
3 D& P( U) q# ^* j: p6、包含示例php脚本的图像上传。
4 h# T/ |: E* P+ T/ e7、页面下载或导出html或保存页面在服务器上包含示例PHP脚本。
' s3 `7 p' k. W# B8、组件/块列表搜索。$ i# ^% S" o. k
9、Bootstrap 4组件等组件
6 Y0 n! p: \0 g# f默认情况下,编辑器附带Bootstrap 4和Widgets组件,可以使用任何类型的组件和输入进行扩展。. I0 J) J3 b- K5 ]: @
+ H! X% Y7 D2 i
 6 Z( P% G0 J- d" z
6 Z( P% G0 J- d" z
: C; w' K5 X; T6 R9 e6 q ^
|
|
 |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )