1问题描述
" M3 V% n7 [' P/ ?( |5 S 使用微信小程序开发者工具制作顶部导航栏。
. ~4 ~+ J) u8 u3 O- {

8 M+ B" c, v; f" b% \5 z i2算法描述, i2 @+ M; a0 ~$ U" R; l- n. l
 5 _0 t1 @* W& K/ N
5 _0 t1 @* W& K/ N
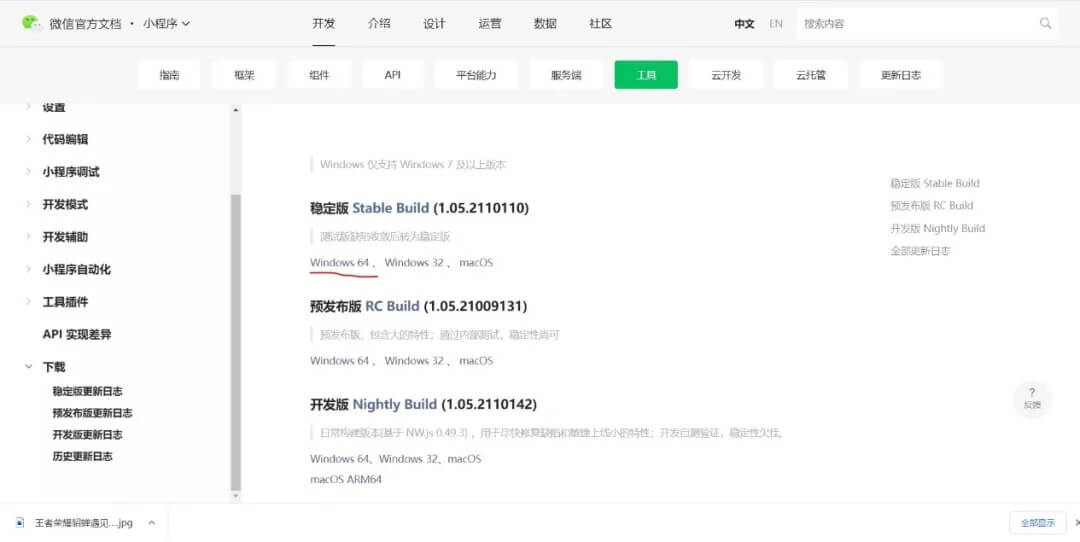
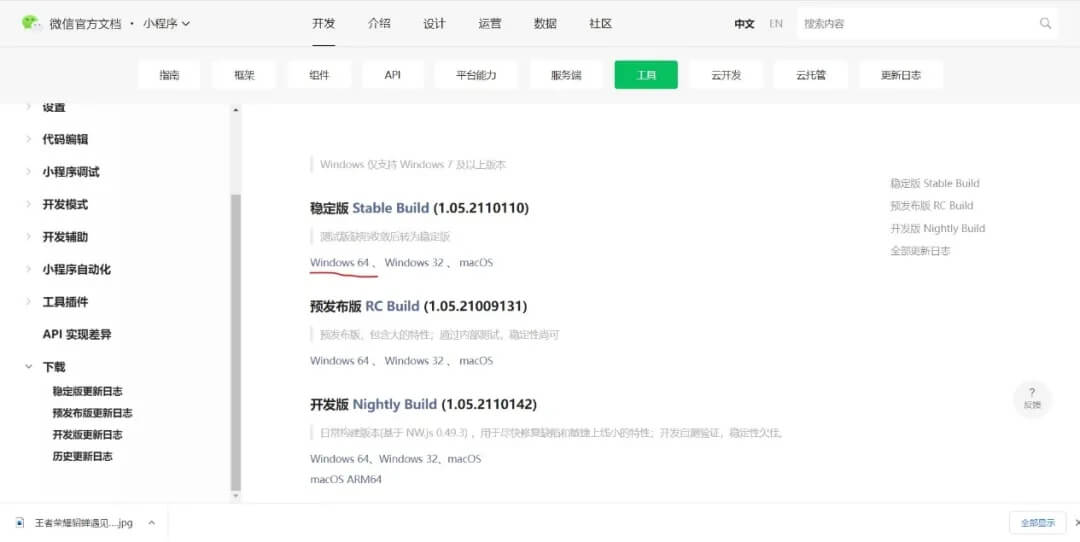
首先就是对微信小程序开发者工具的配置,官网搜索后进入,选择稳定版,Windows64位下载。
7 M: e$ }3 K# y: y: k L

) W0 x) G. K" L! q( _. S

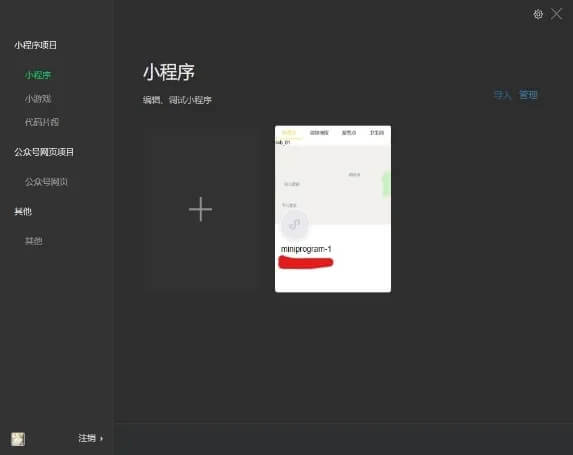
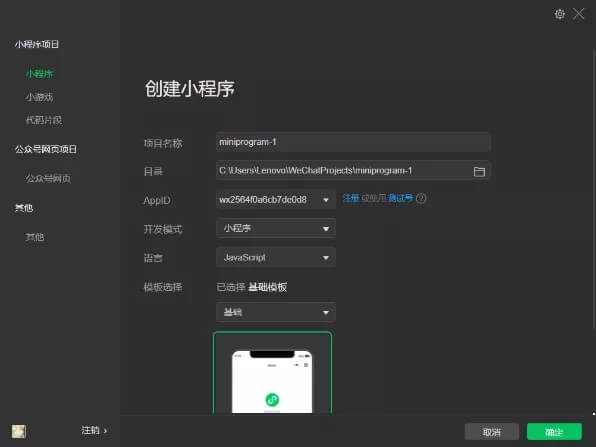
" Z3 Q- ^& I1 S! t! i) U 然后点开开发者工具,选择小程序,点击图片位置的加号,进入创建页面,可以更改项目名称和文件所在目录。
4 U8 w' w5 r3 Q# p) [4 k 注意,在AppID中我们先选择使用测试号,然后点击确定
1 Y/ i |1 o$ r2 x6 T+ O0 D! E6 P 进入程序后,选择index.js文件,编辑data内容,再在index.wxml文件中加上文字页面,index.wxss文件中可以更改获取的图片信息。; J- u2 j% I$ d2 Q" i
要注意的是,最好不要直接在微信开发者工具中写代码,这里可以使用vscode,使用Java工具。
f5 z& n8 Z- Z0 A0 r3 代码. R$ n7 _; r4 g' K$ M- Z
$ l& R0 |! y Y* ^
index.jx
var app = getApp()
Page({
data: {
navbar: ['科普点', '动物场馆', '游览点','卫生间'],
currentTab: 0
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
}
})
index.wxml
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--科普点-->
<view hidden="{{currentTab!==0}}">
tab_01
</view>
<!--动物场馆-->
<view hidden="{{currentTab!==1}}">
tab_02
</view>
<!--游览点-->
<view hidden="{{currentTab!==2}}">
tab_03
</view>
index.wxss
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}
|  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )